3.2 head标签
定义和用法
<head> 文档的头部描述了文档的各种属性和信息,下面这些标签可用在 head 部分:<title>, <link>, <meta>, <script>, <style>, 以及 <base>。
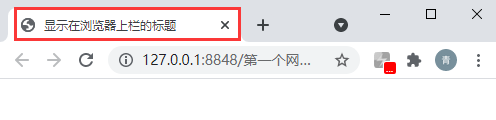
一、<title> 定义文档的标题,它是 head 部分中唯一必需的元素。作用就是定义网页的标题,这个标题指的是浏览器上栏的标题,而不是网页文章的标题。
<!DOCTYPE html>
<html lang="zh">
<head>
<title>显示在浏览器上栏的标题</title>
</head>
<body>
</body>
</html>

二、<link> 标签没有结束标签,用于引用外部CSS样式文件。CSS样式文件都是以“.CSS”为扩展名。
<!DOCTYPE html>
<html lang="zh">
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
三、<meta>标签又叫“元信息标签”meta标签内的信息不显示在页面中,一般用来定义页面的关键字,页面描述等,以便搜索引擎蜘蛛来搜索到这个页面的信息。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta name="keywords" content="html教程" />
<meta name="description" content="学习html教程自学成才" />
<meta name="author" content="李志远" />
<meta name="copyright" content="版权所有,禁止转载。否则必将追究法律责任。" />
</head>
<body>
</body>
</html>
1、meta标签的name属性
| 名称 | 变量 |
|---|---|
| keywords | 网页的关键字词(关键字可以是多个,用英文逗号隔开) |
| description | 网页的描述 |
| author | 网页的作者 |
| copyright | 版权信息 |
2、meta标签的http—equiv属性
实现页面的自动刷新跳转:5s后跳转到页面https://www.xiaquer.com
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="refresh" content="5;url=https://www.xiaquer.com">
</head>
<body>
</body>
</html>
http-equiv 常用属性值
| 名称 | 变量 |
|---|---|
| expires | 设置网页的过期时间。 |
| refresh | 设置网页自动刷新的时间间隔,单位是秒。 |
| content-type | 定义文件的类型,用来告诉浏览器该以什么格式和编码来解析此文件。 |
3、字符编码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body>
</body>
</html>
charset="utf-8"是告知浏览器此页面属于什么字符编码格式,下一步浏览器做好“翻译”工作。常见的字符编码有:gb2312、gbk、unicode、utf-8。
charset 常用属性值
| 名称 | 变量 |
|---|---|
| ISO-8859-1 | 表示网页的默认编码格式。 |
| UTF-8 | 表示万国码,是目前最常用的编码格式。 |
| gb2312 | 表示国际汉字码,不包含繁体。 |
| gbk | 表示国家标准扩展版。增加了繁体,包含所有亚洲字符集。 |
四、<script>标签用于定义页面的Javascript代码。
<!DOCTYPE html>
<html lang="zh">
<head>
<script type="text/javascript">
document.write("Hello World!")
</script>
</head>
<body>
</body>
</html>
引用外部Javascript文件
<!DOCTYPE html>
<html lang="zh">
<head>
<script src="script.js"></script>
</head>
<body>
</body>
</html>
五、<style>标签定义元素的CSS样式。
<!DOCTYPE html>
<html lang="zh">
<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
<body>
</body>
</html>
六、<base>标签用于定义页面所有链接的基础定位(用的很少)
<!DOCTYPE html>
<html lang="zh">
<head>
<base href="https://www.xiaquer.com/i/" />
<base target="_blank" />
</head>
<body>
</body>
</html>
一个完整的HTML头部文档
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>3.2 head标签__HTML教程_李志远个人博客</title>
<meta name="keywords" content="HTML教程" />
<meta name="description" content="一个简单的 HTML 文档,带有最基本的必需的元素" />
<link href="css/base.css" rel="stylesheet">
<script src="js/javascipt.js"></script>
</head>
<body>
</body>
</html>
如果要通过W3C的检查,html开始标记,必须要添加一个lang属性来声明该文档的语言,zh为中文,en为英文。为了避免网页出现乱码<meta charset="utf-8">必须写在<head>标签里面的第一个。
你觉得文章内容怎么样
