6.1 表格简介
在 HTML 中,我们使用 <table> 标签来定义表格。简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
HTML 表格的基本结构:
| <table> | 定义表格 |
| <tr> | 定义表格的行 |
| <td> | 定义表格的列 |
举例:
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="utf-8"> <title>表格</title> </head> <body> <table border="1"> <tr> <td>第一行第一列</td> <td>第一行第二列</td> </tr> <tr> <td>第二行第一列</td> <td>第二行第二列</td> </tr> </table> </body> </html>
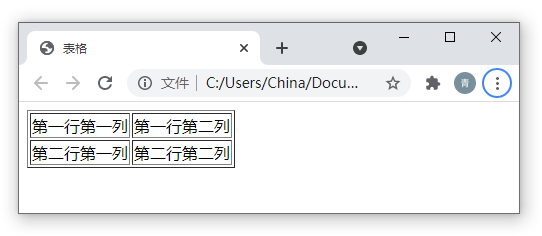
运行浏览器后得到的效果如图

如果不定义边框属性,表格将不显示边框。为了演示效果,我们给table标签中加了一个属性 border="1",定义边框border的宽度。在HTML5中已经过时不能用了,W3C验证器也会提示错误。我们这里加边框只是为了演示用,后面章节会讲到怎么美化表格的边框。
附加说明:HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它一般用来展示数据。
你觉得文章内容怎么样
