6.2 表格属性
可选的属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left center right |
不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname |
不赞成使用。请使用样式代替。 规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
| cellpadding | pixels % |
规定单元边沿与其内容之间的空白。 |
| cellspacing | pixels % |
规定单元格之间的空白。 |
| frame | void above below hsides lhs rhs vsides box border |
规定外侧边框的哪个部分是可见的。 |
| rules | none groups rows cols all |
规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width | % pixels |
规定表格的宽度。 |
一、<table> 标签的 align 属性
align 属性规定表格相对于周围元素的对齐方式。通常来说,HTML 表格的前后都会出现折行。通过运用 align 属性,可实现其他 HTML 元素围绕表格的效果。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--左对齐表格-->
<table border="1" align="left">
<tr>
<td>《论语》</td>
<td>《尚书》</td>
<td>《周易》</td>
</tr>
<tr>
<td>《礼记》</td>
<td>《易经》</td>
<td>《孙子兵法》</td>
</tr>
<tr>
<td>《老子》</td>
<td>《三十六计》</td>
<td>《山海经》</td>
</tr>
</table>
<p>《论语》是儒家学派的经典著作之一,由孔子的弟子及其再传弟子编撰而成。它以语录体和对话文体为主,记录了孔子及其弟子言行,集中体现了孔子的政治主张、伦理思想、道德观念及教育原则等。与《大学》《中庸》《孟子》《诗经》《尚书》《礼记》《易经》《春秋》并称“四书五经”。
</p>
<!--右对齐表格-->
<table border="1" align="right">
<tr>
<td>李白</td>
<td>苏轼</td>
</tr>
<tr>
<td>李清照</td>
<td>辛弃疾</td>
</tr>
</table>
<p>李白(701年-762年) ,字太白,号青莲居士,又号“谪仙人”,唐代伟大的浪漫主义诗人,被后人誉为“诗仙”。苏轼是北宋中期文坛领袖,在诗、词、散文、书、画等方面取得很高成就。</p>
<!--居中对齐表格-->
<table border="1" align="center">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
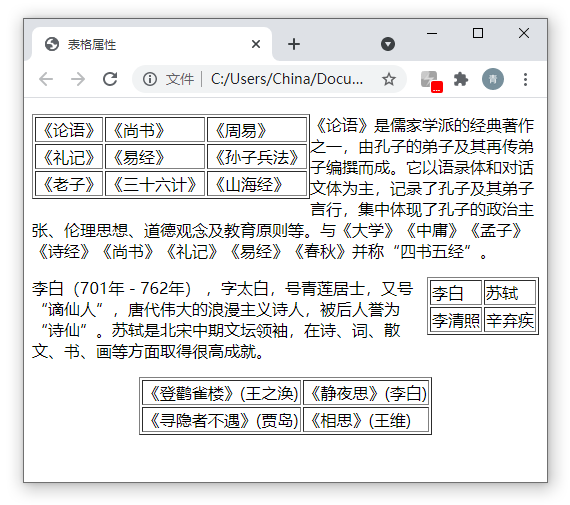
运行浏览器后得到的效果如图

附加说明:align 属性可以使文本围绕在表格周围。在 HTML 4.01 中,不赞成使用 body 元素的 bgcolor 属性,HTML5中属性bgcolor也是过时的,这里作为一个对表格的了解就行。那要修改table的属性怎么办,咱们可以使用css代替。
CSS 语法:
<table style="float:right">
二、<table> 标签的 bgcolor 属性
bgcolor 属性规定规定表格的背景颜色。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--规定颜色值为颜色名称的背景颜色-->
<table border="1" bgcolor="gray">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
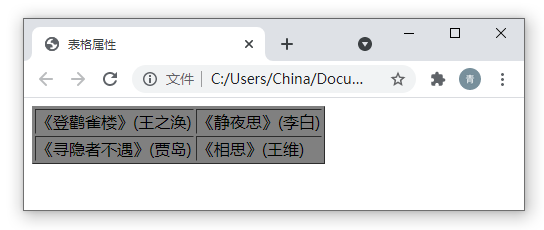
运行浏览器后得到的效果如图

附加说明:HTML5 已不支持bgcolor属性,请使用 CSS 代替。
CSS 语法:
<table style="background-color:gray">
三、<table> 标签的 border 属性
border 属性规定规定围绕表格的边框的宽度。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--把表格周围的边框设置为 8 像素宽-->
<table border="8">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
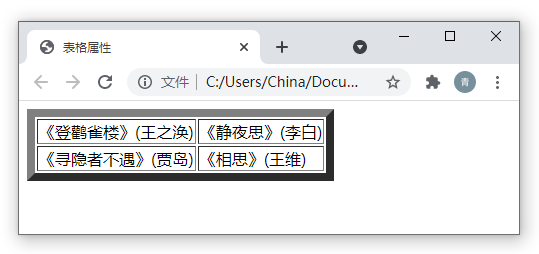
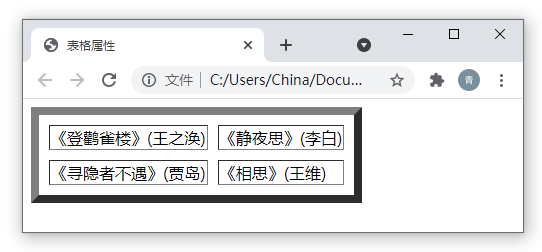
运行浏览器后得到的效果如图

border 属性会为每个单元格应用边框,并用边框围绕表格。如果 border 属性的值发生改变,那么只有表格周围边框的尺寸会发生变化。表格内部的边框则是 1 像素宽。
提示:设置 border="0",可以显示没有边框的表格。从实用角度出发,最好不要规定边框,而是使用 CSS 来添加边框样式和颜色。
四、<table> 标签的 cellpadding 属性
cellpadding 属性规定单元边沿与其内容之间的空白。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--把表格单元边界与单元内容之间的间距设置为 10 像素-->
<table border="8" cellpadding="10">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
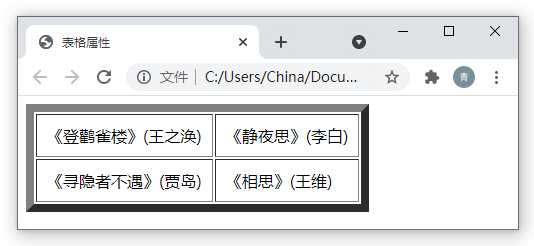
运行浏览器后得到的效果如图

五、<table> 标签的 cellspacing 属性
cellspacing 属性规定单元格之间的空间。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--把表格单元格间距设置为 10 像素-->
<table border="8" cellspacing="10">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
运行浏览器后得到的效果如图

注释:请勿将该属性与 cellpadding 属性相混淆,cellpadding 属性规定的是单元边沿与单元内容之间的空间。
六、<table> 标签的 frame 属性
frame 属性规定外侧边框的哪个部分是可见的。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<p>1、void不显示外侧边框</p>
<table frame="void">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
</table>
<p>2、above显示上部的外侧边框</p>
<table frame="above">
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
<p>3、below显示下部的外侧边框</p>
<table frame="below">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
</table>
</body>
</html>
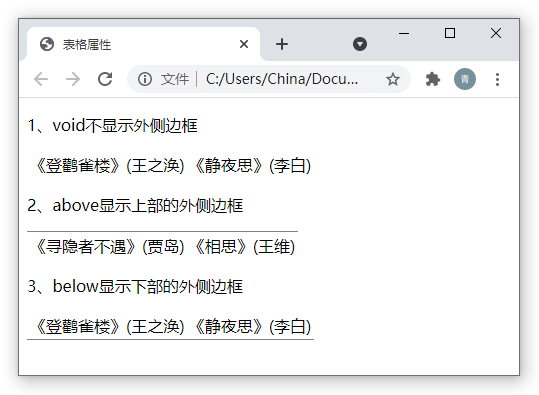
运行浏览器后得到的效果如图

属性值
| 值 | 描述 |
|---|---|
| void | 不显示外侧边框。 |
| above | 显示上部的外侧边框。 |
| below | 显示下部的外侧边框。 |
| hsides | 显示上部和下部的外侧边框。 |
| vsides | 显示左边和右边的外侧边框。 |
| lhs | 显示左边的外侧边框。 |
| rhs | 显示右边的外侧边框。 |
| box | 在所有四个边上显示外侧边框。 |
| border | 在所有四个边上显示外侧边框。 |
七、<table> 标签的 rules 属性
rules 属性规定内侧边框的哪个部分是可见的。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--只有行之间的边框是可见的-->
<table rules="rows">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
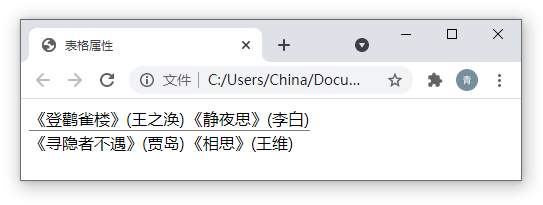
运行浏览器后得到的效果如图

属性值
| 值 | 描述 |
|---|---|
| none | 没有线条。 |
| groups | 位于行组和列组之间的线条。 |
| rows | 位于行之间的线条。 |
| cols | 位于列之间的线条。 |
| all | 位于行和列之间的线条。 |
八、<table> 标签的 summary 属性
summary 属性规定表格内容的摘要。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--定义了表格内容的摘要-->
<table border="1" summary="唐诗三百首以及作者">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
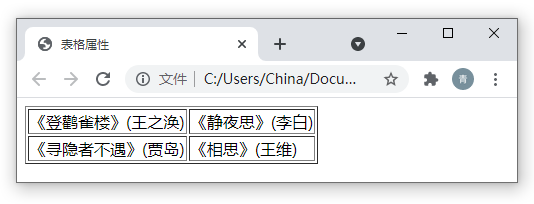
运行浏览器后得到的效果如图

附加说明:summary 属性不会对普通浏览器中产生任何视觉变化。
九、<table> 标签的 width 属性
width 属性规定表格的宽度。
如果没有设置 width 属性,表格会占用需要的空间来显示表格数据。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格属性</title>
</head>
<body>
<!--带有 400 像素宽度的表格-->
<table border="1" width="400">
<tr>
<td>《登鹳雀楼》(王之涣)</td>
<td>《静夜思》(李白)</td>
</tr>
<tr>
<td>《寻隐者不遇》(贾岛)</td>
<td>《相思》(王维)</td>
</tr>
</table>
</body>
</html>
运行浏览器后得到的效果如图

附加说明:从实用角度出发,最好不要规定宽度,而是使用 CSS 来应用宽度。
你觉得文章内容怎么样
