4.9 特殊符号
空格( )
HTML 中的常用字符实体是不间断空格( )。
在HTML代码中,使用转义字符 表示1个空格。比如输入10个 页面中就会显示10个空格位置。如果在html代码模式中输入空格,不管你输入多少给,页面都只是会显示一个空格位置。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>4.9 特殊符号</title>
</head>
<body>
<h2>摸鱼儿·更能消几番风雨</h2>
<p> 淳熙己亥,自湖北漕移湖南,同官王正之置酒小山亭,为赋。</p>
<p> 更能消、几番风雨,匆匆春又归去。惜春长怕花开早,何况落红无数。春且住,见说道、天涯芳草无归路。怨春不语。算只有殷勤,画檐蛛网,尽日惹飞絮。</p>
</body>
</html>
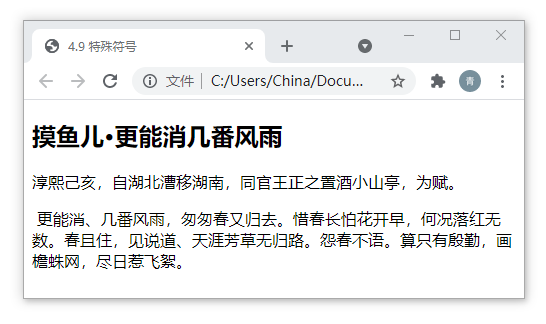
运行浏览器后得到的效果如图

附加说明:空格nbsp;比较常见而且也在文本中常常有用到,但在我们编写html页面布局的时候,最好不要出现nbsp;怎么去实现页面的空格,让页面美观,这就要利用css控制,这个后面的学习教程我们会给大家介绍到。
下面表格的字符,大家可以作为一个了解查看就行了。
HTML 中有用的字符实体
注释:实体名称对大小写敏感!
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
你觉得文章内容怎么样
