6.6 合并单元格
HTML 支持单元格的合并,包括跨行合并和跨列合并两种。
| rowspan | 跨行合并 |
| colspan | 跨列合并 |
具体格式如下:
<td rowspan="n">单元格内容</td> <td colspan="n">单元格内容</td>
解释:n 是一个整数,表示要合并的行数或者列数。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>合并单元格</title>
</head>
<body>
<table border="1" width="100%">
<tr>
<th>作品</th>
<th>作者</th>
<th>类型</th>
</tr>
<tr>
<td>《夜雨寄北》</td>
<td>李商隐</td>
<td rowspan="2">七言绝句</td>
</tr>
<tr>
<td>《九月九日忆山东兄弟》</td>
<td>王维</td>
</tr>
<tr>
<td colspan="2">《寻隐者不遇》</td>
<td>五言绝句</td>
</tr>
</table>
</body>
</html>
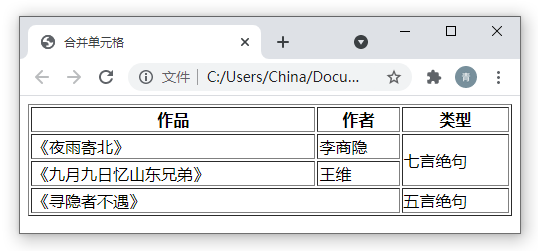
运行浏览器后得到的效果如图

附加说明:rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。每次合并 n 个单元格都要少写 n-1 个<td>标签
你觉得文章内容怎么样
