9.4 列表框
在前面我们学习的列表当中,我们知道了<ul>、<ol>、<dl>这样的列表,还有一种列表,它经常出现在表单中,那就是<select> 标签。<select>标签可创建单选或多选菜单。
<select> 标签也有个组合,就是 <option>,就像<ul>和<li>必须配合使用一样。那<select>经常用在什么地方呢?比如:

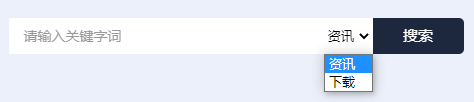
图一,搜索框的下拉选择列表

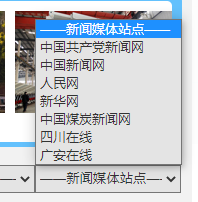
图二,用在底部的友情链接
<select>的语法格式:
<select>
<option></option>
</select>
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表框</title>
</head>
<body>
<select>
<option value ="李白">李白</option>
<option value ="白居易">白居易</option>
<option value="杜甫">杜甫</option>
<option value="王维">王维</option>
<option value ="李商隐">李商隐</option>
<option value ="刘禹锡">刘禹锡</option>
<option value="杜牧">杜牧</option>
<option value="韩愈">韩愈</option>
</select>
</body>
</html>
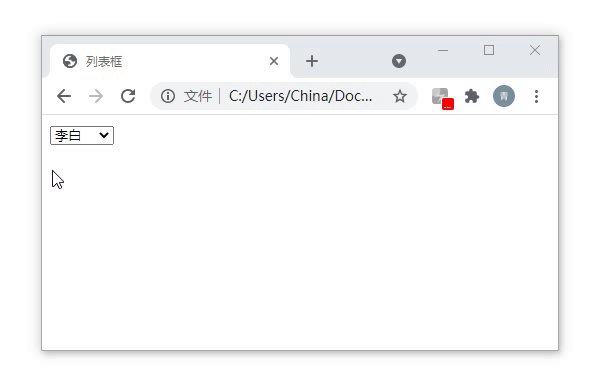
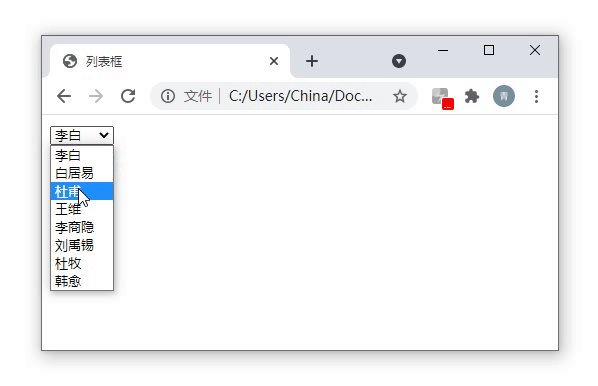
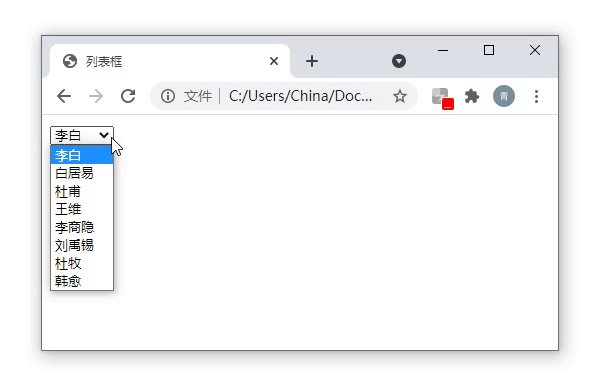
运行浏览器后得到的效果如图

附加说明:<select> 标签实际上就是创建了一个下拉列表框,<option> 标签就是下拉列表的每条项目。<select> 标签不一定要放到<form>标签里,就像图二,只是作为展示的友情链接。
<select> 标签属性
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 规定禁用该下拉列表。 |
| multiple | multiple | 规定可选择多个选项。 |
| name | name | 规定下拉列表的名称。 |
| size | number | 规定下拉列表中可见选项的数目。 |
1、<select> 标签的 disabled 属性
disabled 属性规定禁用下拉列表。被禁用的下拉列表既不可用,也不可点击。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表框</title>
</head>
<body>
<select disabled="disabled">
<option value ="李白">李白</option>
<option value ="白居易">白居易</option>
<option value="杜甫">杜甫</option>
</select>
</body>
</html>
运行浏览器后得到的效果如图

附加说明:可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该下拉列表的使用。然后,可以使用 JavaScript 来清除 disabled 属性,以使下拉列表变为可用状态。
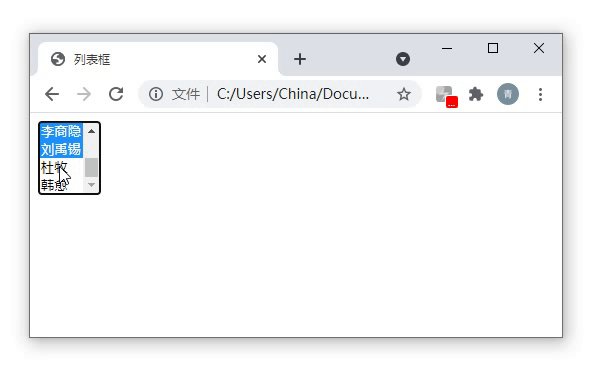
2、<select> 标签的 multiple 属性
multiple 属性规定可同时选择多个选项。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表框</title>
</head>
<body>
<select multiple="multiple">
<option value ="李白">李白</option>
<option value ="白居易">白居易</option>
<option value="杜甫">杜甫</option>
<option value="王维">王维</option>
<option value ="李商隐">李商隐</option>
<option value ="刘禹锡">刘禹锡</option>
<option value="杜牧">杜牧</option>
<option value="韩愈">韩愈</option>
</select>
</body>
</html>
运行浏览器后得到的效果如图

附加说明:windows:按住 Ctrl 按钮来选择多个选项, Mac:按住 command 按钮来选择多个选项
3、<select> 标签的 name 属性
name 属性规定 select 元素的名称。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表框</title>
</head>
<body>
<select name="writerlist">
<option value ="李白">李白</option>
<option value ="白居易">白居易</option>
<option value="杜甫">杜甫</option>
<option value="王维">王维</option>
<option value ="李商隐">李商隐</option>
<option value ="刘禹锡">刘禹锡</option>
<option value="杜牧">杜牧</option>
<option value="韩愈">韩愈</option>
</select>
</body>
</html>
运行浏览器后得到的效果如图

附加说明:name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据,页面上不会显示name标题。
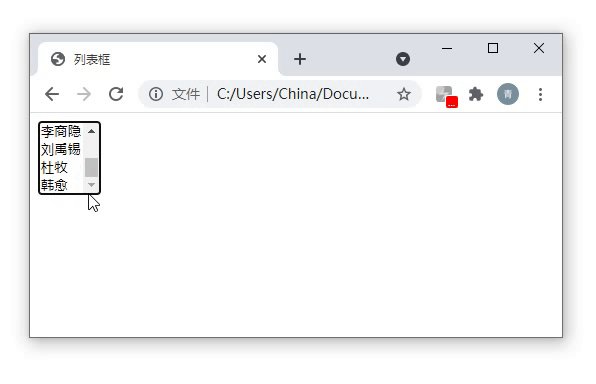
4、<select> 标签的 size 属性
size 属性规定下拉列表中可见选项的数目。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>列表框</title>
</head>
<body>
<select size="2">
<option value ="李白">李白</option>
<option value ="白居易">白居易</option>
<option value="杜甫">杜甫</option>
<option value="王维">王维</option>
<option value ="李商隐">李商隐</option>
<option value ="刘禹锡">刘禹锡</option>
<option value="杜牧">杜牧</option>
<option value="韩愈">韩愈</option>
</select>
<select size="8">
<option value ="李白">李白</option>
<option value ="白居易">白居易</option>
<option value="杜甫">杜甫</option>
<option value="王维">王维</option>
<option value ="李商隐">李商隐</option>
<option value ="刘禹锡">刘禹锡</option>
<option value="杜牧">杜牧</option>
<option value="韩愈">韩愈</option>
</select>
</body>
</html>
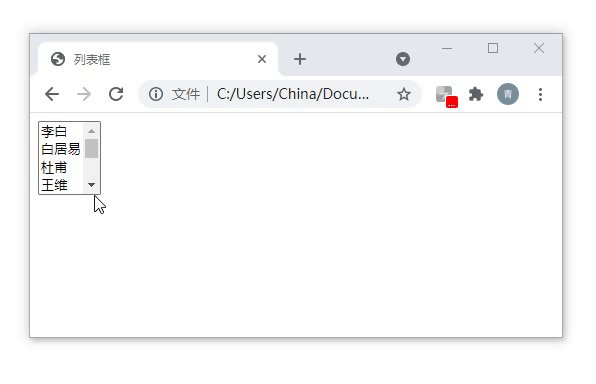
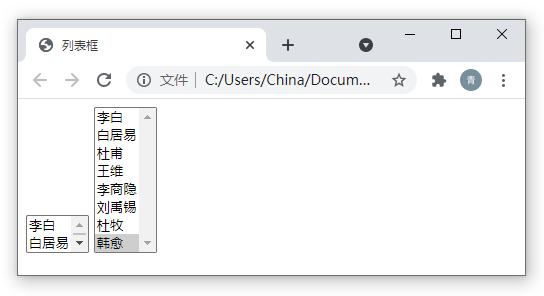
运行浏览器后得到的效果如图

从运行结果来看,size属性值分别设置2和8看到的效果是不一样的。size=2就显示2条选项,其余的选项需要通过拖动纵向的滚动条查看,size=8就显示8条选项,刚好就是整个列表的全部项目,没有滚动条。
附加说明:如果 size 属性的值大于 1,但是小于列表中选项的总数目,浏览器会显示出滚动条,表示可以查看更多选项。
你觉得文章内容怎么样
