3.1 HTML结构
先看一下的html结构:

一张网页就是一个HTML文档,一个HTML文档由4个基础部分组成。
①文档类型声明是必须要有的,这个文档类型声明用于告知浏览器这都是html内容,html5之前的文档类型声明都是比较复杂的,现在都是很简单的声明,可以看下对比,了解下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html>
Html5文档类型声明给人的第一印象就是极其简单。一般像XHTML文档类型声明,很多前端人员基本上都是复制粘贴内容。
②<html>标签(元素)用来封装整个文档,结束部分需要写上</html>。
③<head></head>标签(元素)用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
④<body></body>标签(元素)定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
使用Hbulider新建一个html文档
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>网页标题</title>
</head>
<body>
网页正文内容
</body>
</html>
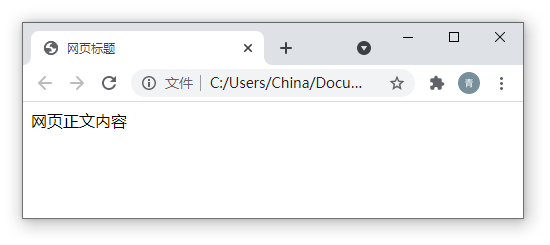
运行后

①显示的是网页标题,这个是显示在浏览器标题上的。
②显示的<body></body>里面的内容,不显示标签元素。
你觉得文章内容怎么样
