9.1 表单简介
在HTML中,<form></form>标记对用来创建一个表单,即定义表单的开始和结束位置,在标记对之间的一切都属于表单的内容。
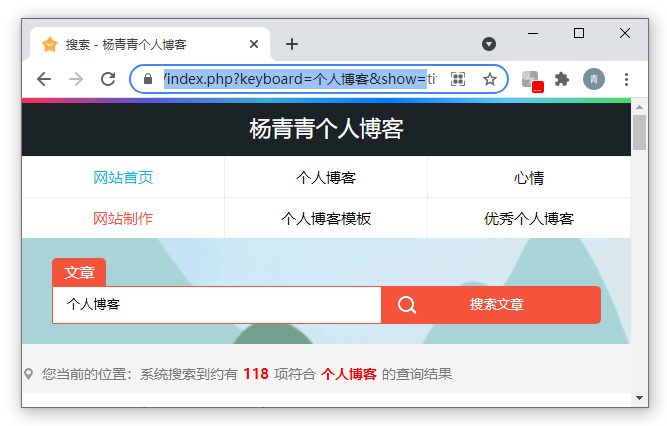
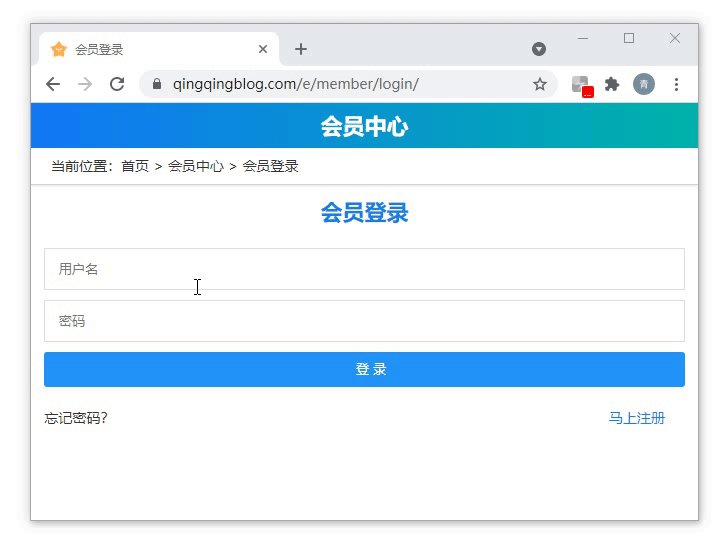
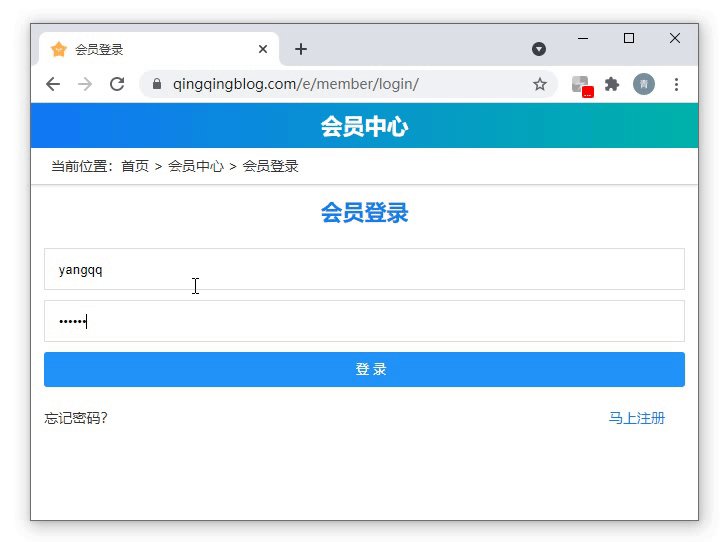
表单可用于搜索、登录、投稿之类的。比如杨青青博客上的搜索和登录就使用了表单。用户填写信息后,才能将数据进行传输给程序处理。

登录注册表单

搜索表单
我们都知道表格的行、列及单元格需要放在 <table></table> 标签中,表单里的元素也不例外,同样需要放在 <form></form> 标签中。<form> 标签有几个常用的属性,见下表:
<form> 标签的常用属性
| 常用属性 | 属性值 | 说明 |
|---|---|---|
| action | url | 用户点击提交按钮时,表单被提交到的位置。 |
| method | get / post | 表单提交时所使用的 http 请求方法,只能是 get 或 post 中的任意一种。 |
| name | 自定义 | 表单的名称,不能包含特殊字符和空格。 |
具体语法如下:
<form action="url" method="post" name="formName"></form>
此处method使用提交方法为post,还可以设置为get。我们来看一下两者之间有什么区别:
1、get :用户点击提交按钮后,提交的信息会被显示在页面的地址栏中。一般情况下,get提交方式中不建议包含密码,因为密码被提交到地址栏,不安全。

get 方式提交后地址栏的变化
2、post:如果表单包含密码这种敏感信息,建议使用post方式进行提交,这样数据会传送到后台,不显示在地址栏中,相对安全。

post方式提交后地址是不能看到form表单填写的内容
<form> 标签的所有属性
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML 5 中不支持。 |
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete |
|
规定是否启用表单的自动完成功能。 |
| enctype | 见说明 | 规定在发送表单数据之前如何对其进行编码。 |
| method |
|
规定用于发送 form-data 的 HTTP 方法。 |
| name | form_name | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| rel |
|
规定链接资源和当前文档之间的关系。 |
| target |
|
规定在何处打开 action URL。 |
表单元素
表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。
在接下来的章节中,我们会讲到常用的表单元素,一些不常用的表单元素,可以作为一个简单的了解即可,因为平时我们用到的很少。
你觉得文章内容怎么样
