9.2 input元素
在HTML表单中,很多元素都是由一个个input元素组成的。它是自闭合标签,根据input的type属性,可以分为很多类型。可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
我们先来看一下它的语法格式:
<input type="表单类型" />
type属性值
| 值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 "浏览"按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮。 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。 |
接下来我们把上面的应用到代码中,看运行后是什么样的:
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表单</title>
</head>
<body>
<form action="form_action.asp" method="get" name="myForm">
姓名:<input type="text" name="username" /><br />
密码:<input type="password" name="pwd" /><br />
性别:
<input type="radio" name="sex" value="male" />男性
<input type="radio" name="sex" value="female" />女性<br />
爱好:
<input type="checkbox" name="reading" value="阅读" /> 阅读
<input type="checkbox" name="sport" value="瑜伽" /> 瑜伽
<input type="checkbox" name="shopping" value="购物" /> 购物<br />
上传个人形象照:
<input type="file" name="pic" /><br />
隐藏域:
<input type="hidden" name="country" value="China" /><br />
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="button" value="确定" />
</form>
</body>
</html>
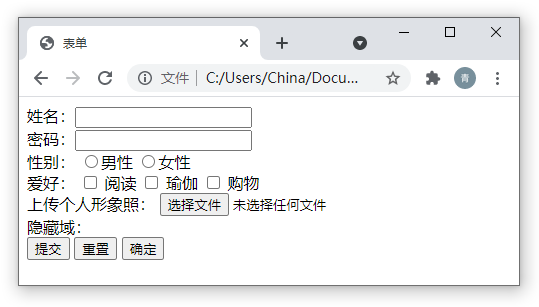
运行浏览器后得到的效果如图

在上面的例子中,我们使用了 type 属性中的 text、password、radio、checkbox、file、hidden、submit 、reset以及button。
1、Text文本框
<input type="text" /> 定义用户可输入文本的单行输入字段。
姓名:<input type="text" name="username" />
说明:文本字段的默认宽度是 20 个字符。
2、password密码框
<input type="password" /> 定义密码字段。
密码:<input type="password" name="pwd" />
说明:密码字段中的字符会被掩码(显示为星号或原点)。
3、radio单选按钮
<input type="radio" /> 定义单选按钮。
<input type="radio" name="sex" value="male" />男性 <input type="radio" name="sex" value="female" />女性
说明:定义单选按钮,有限数量的选项中选择其中之一。
4、checkbox复选框
<input type="checkbox" /> 定义复选框。
<input type="checkbox" name="reading" value="阅读" /> 阅读 <input type="checkbox" name="sport" value="瑜伽" /> 瑜伽 <input type="checkbox" name="shopping" value="购物" /> 购物
说明:复选框允许用户在一定数目的选择中选取一个或多个选项。
5、file上传文件
<input type="file" /> 用于文件上传。
姓名:<input type="file" name="pic" />
6、hidden隐藏域
<input type="hidden" /> 定义隐藏字段。
<input type="hidden" name="country" value="China" />
说明:隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值
7、submit提交按钮
<input type="submit" /> 定义提交按钮。
<input type="submit" value="提交" />
说明:提交按钮用于向服务器发送表单数据。数据会发送到表单的 action 属性中指定的页面。
8、reset重置按钮
<input type="reset" /> 定义重置按钮。
<input type="reset" value="重置" />
说明:重置按钮会清除表单中的所有数据。
9、button按钮
<input type="button" /> 定义可点击的按钮,但没有任何行为。
<input type="button" value="确定" />
说明:button 类型常用于在用户点击按钮时启动 JavaScript 程序。默认没有 value 值,需要手动设置,如果需要提交,建议使用 submit 按钮。
10、Image提交按钮
<input type="image" /> 定义图像形式的提交按钮。
<input type="image" src="submit.gif" alt="Submit" />
说明:必须把 src 属性 和 alt 属性 与 <input type="image"> 结合使用。
你觉得文章内容怎么样
