6.5 表格高度和宽度
在<table>标签中可以使用width(宽)和height(高)属性设置表格宽度和高度。可以按像素或可用屏幕区域的百分比来指定表格宽度或高度。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格高度和宽度</title>
</head>
<body>
<!--宽度固定像素400,高度为固定像素100-->
<table border="1" width="400" height="100">
<tr>
<td>《夜雨寄北》</td>
<td>李商隐</td>
<td>七言绝句</td>
</tr>
<tr>
<td>《寻隐者不遇》</td>
<td>贾岛</td>
<td>五言绝句</td>
</tr>
</table>
<br />
<!--宽度百分比,高度为固定像素100-->
<table border="1" width="100%" height="100">
<tr>
<td>《子夜吴歌·秋歌》</td>
<td>李白</td>
<td>乐府</td>
</tr>
</table>
</body>
</html>
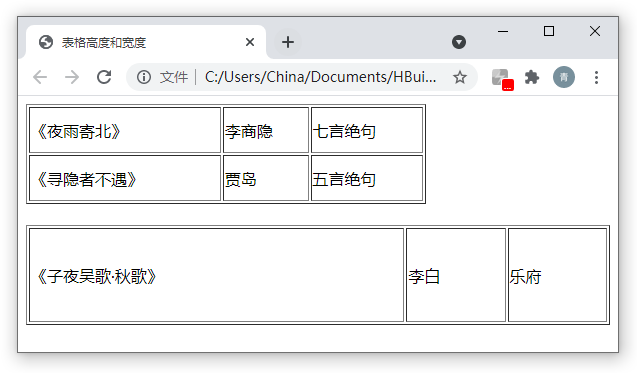
运行浏览器后得到的效果如图

附加说明:<table>中设置的height其实是设置个最小值,也就是当表格中的内容或者行高总值超过这个设置值时,会自动延长表格的height值,当表格中的内容或者行高没有达到这个值时,会自动扩大到这个值。<table>中设置的width值一般为表格宽度的最大值,不能改变,即使内部的内容宽度超过也不能改变。
你觉得文章内容怎么样
