7.2 图片格式/大小处理
网页中常见的图片格式类型有这几种:jpg、png、gif
1、JPEG格式。也叫做JPG或JPE格式,是最常用的一种文件格式,Photoshop“存储为”命令中默认的图片格式就是JPEG,大部分手机相机拍照的照片也是JPE格式。
2、PNG格式。PNG也是常见的一种图片格式,它最重要的特点是支持 alpha 通道透明度,也就是说,PNG图片支持透明背景。比如在使用Photoshop制作透明背景的圆形logo时,如果使用JPG格式,则图片背景会默认地存为白色,使用PNG格式则可以存为透明背景图片。
比如下面这张透明的荷花图,现在背景是白色的

如果换成其他背景呢,看看效果


提示:png格式用在网页的logo比较多,还有就是网页上的一些小图标,也方便我们的前端设计师调试不同的背景色。
3、GIF格式。GIF也是一种压缩的图片格式,分为动态GIF和静态GIF两种。GIF格式的最大特点是支持动态图片,并且支持透明背景。网络上绝大部分动图、表情包都是GIF格式的,相比与动画,GIF动态图片占用的存储空间小,加载速度快,因此非常流行。

图篇格式转换和大小处理
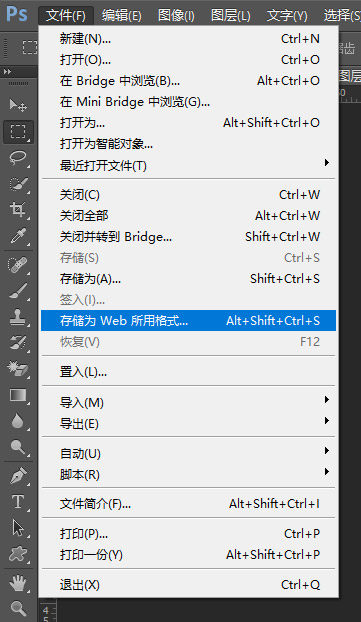
这里推荐使用ps(photoshop),当然其他你顺手的软件也可以。打开Photoshop,文件-存储为web所用格式

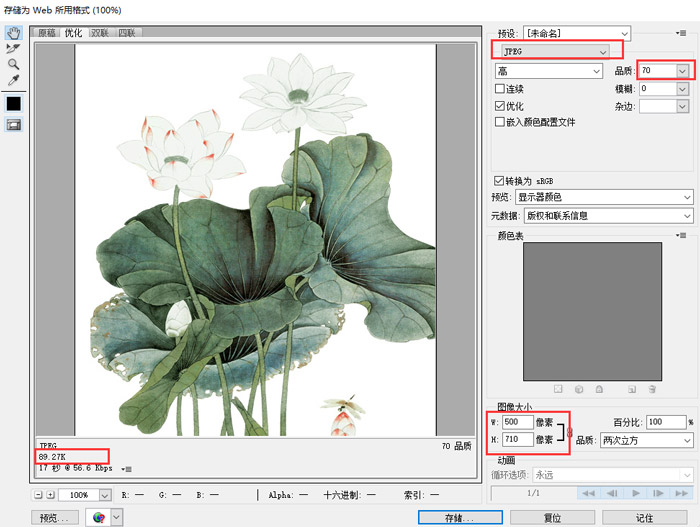
在预设下方,可以转化格式,以及修改图片的质量,下面图像大小也能修改。

网页上的图片在保证清晰度的情况下,尽可能的把压缩下大小,这样网页打开的速度就会很快,用户体验也会更好。
你觉得文章内容怎么样
