6.7 表格头部、主体、页脚
表格可以分为三个部分 - 头部,主体和页脚,如同word 文档中页面的页眉、正文、页脚。
| <thead> | 创建单独的表头 |
| <tbody> | 表示表格的主体 |
| <tfoot> | 创建一个单独的表页脚 |
表可以包含多个<tbody>元素以指示不同的页面。
注意:<thead>和<tfoot>标签应出现在<tbody>之前
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格头部、主体、页脚</title>
</head>
<body>
<table border="1" width="100%">
<!--头部-->
<thead>
<tr>
<th>作品</th>
<th>作者</th>
<th>类型</th>
</tr>
</thead>
<!--页脚-->
<tfoot>
<tr>
<td>页脚1</td>
<td>页脚2</td>
<td>页脚3</td>
</tr>
</tfoot>
<!--主体-->
<tbody>
<tr>
<td>《夜雨寄北》</td>
<td>李商隐</td>
<td>七言绝句</td>
</tr>
<tr>
<td>《寻隐者不遇》</td>
<td>贾岛</td>
<td>五言绝句</td>
</tr>
<tr>
<td>《子夜吴歌·秋歌》</td>
<td>李白</td>
<td>乐府</td>
</tr>
</tbody>
</table>
</body>
</html>
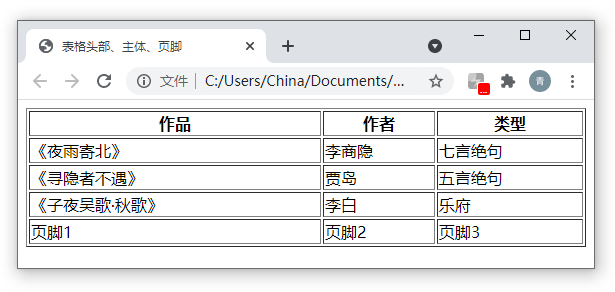
运行浏览器后得到的效果如图

附加说明:如果使用 thead、tfoot 以及 tbody 元素,就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。必须在 table 元素内部使用这些标签。
你觉得文章内容怎么样
