6.3 表格表头单元格
表格的表头单元格使用<th>标签进行定义。
HTML 表单中有两种类型的单元格:
- 表头单元格 - 包含表头信息(由 th 元素创建)
- 标准单元格 - 包含数据(由 td 元素创建)
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>表格表头单元格</title>
</head>
<body>
<table border="1">
<tr>
<th>作品</th>
<th>作者</th>
<th>类型</th>
</tr>
<tr>
<td>《夜雨寄北》</td>
<td>李商隐</td>
<td>七言绝句</td>
</tr>
<tr>
<td>《寻隐者不遇》</td>
<td>贾岛</td>
<td>五言绝句</td>
</tr>
<tr>
<td>《子夜吴歌·秋歌》</td>
<td>李白</td>
<td>乐府</td>
</tr>
</table>
</body>
</html>
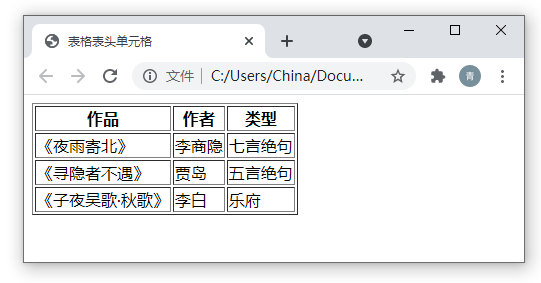
运行浏览器后得到的效果如图

附加说明:<th>元素内部的文本通常会呈现为居中的粗体文本,而<td>元素内的文本通常是左对齐的普通文本。
你觉得文章内容怎么样
