4.8 块级元素和行内元素
在 HTML 中,标签通常又被称作元素。例如 <a> 标签又叫做 <a> 元素,<p> 标签也叫作 <p> 元素。
HTML 元素根据其表现形式可以分为 2 种:一种是块级元素,一种是行内元素。
一、块级元素
什么是块级元素?前面内容我们讲到过的<div>、<p>、<h1>就是块级元素。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>4.8 块级元素和行内元素</title>
</head>
<body>
<h1>纳兰性德最美的十首词</h1>
<p>满族第一位大诗人,一笔写不尽纳兰情,半生书不完痴心梦。</p>
<div>
<h2>【 木兰花·拟古决绝词 】</h2>
<p>人生若只如初见,何事秋风悲画扇。</p>
<p>等闲变却故人心,却道故人心易变。</p>
<p>骊山语罢清宵半,泪雨零铃终不怨。</p>
<p>何如薄幸锦衣郎,比翼连枝当日愿。</p>
</div>
</body>
</html>
运行浏览器后得到的效果如图

由此我们可以总结出块级元素的特点:每个块级元素都是独自占一行。
常见的一些块级元素:
| <address> | 地址 | <hr> | 水平分隔线 |
| <blockquote> | 块引用 | <menu> | 菜单列表 |
| <center> | 居中对齐块 | <ol> | 排序表单 |
| <dir> | 目录列表 | <p> | 段落 |
| <div> | 常用块级容器 | <pre> | 格式化文本 |
| <dl> | 定义列表 | <table> | 表格 |
| <form> | 交互表单 | <ul> | 无序列表 |
| <h1>~<h6> | 标题 | <ol> | 有序列表 |
二、行内元素
什么是行内元素?前面我们讲到的<b>、<i>、<em> 、<strong>、<span>就是行内元素。
行内元素一般都是基于语义级(semantic)的基本元素,它只能容纳文本或者其他行内元素,通常被包括在块元素中使用。
举例:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>4.8 块级元素和行内元素</title>
</head>
<body>
<h1>纳兰性德最美的十首词</h1>
<p>满族第一位大<b>诗人</b>,一笔写不尽纳兰情,<strong>半生书不完痴心梦</strong>。</p>
<div>
<h2>【 木兰花·拟古决绝词 】</h2>
<p><em>人生</em>若只如<i>初见</i>,何事秋风悲画扇。</p>
<p>等闲变却故人心,却道故人心易变。</p>
<p>骊山语罢清宵半,泪雨零铃终不怨。</p>
<p>何如薄幸锦衣郎,比翼连枝当日愿。</p>
</div>
</body>
</html>
运行浏览器后得到的效果如图

由此我们可以总结出行内元素的特点:行内元素会在一条直线上排列,在同一行从左至右水平排列。
常见的一些行内元素:
| <a> | 锚点 | <b> | 字体加粗 |
| <big> | 大号字体 | <br> | 换行 |
| <em> | 定义为强调的内容 | <i> | 斜体文本效果 |
| <img> | 图像 | <input> | 输入框 |
| <label> | 标签为input元素的标注 | <select> | 单选或多选菜单 |
| <small> | 小号字体 | <span> | 组合文档的行内元素 |
| <strong> | 强调内容 | <sub> | 定义下标 |
| <sup> | 定义上标 | <textarea> | 多行文本输入框 |
嵌套规则
先看例子,这是一个错误示范!
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<title>4.8 块级元素和行内元素</title>
</head>
<body>
<!--错误示范-->
<h2>【 采桑子 】</h2>
<em><p>非关癖爱轻模样,冷处偏佳。</p></em> <!--错误-->
<p><div>别有根芽,不是人间富贵花。</div></p> <!--错误-->
<h2><div>谢娘别后谁能惜,飘泊天涯。</div></h2> <!--错误-->
<h2><p>寒月悲笳,万里西风瀚海沙。</p></h2> <!--错误-->
</body>
</html>
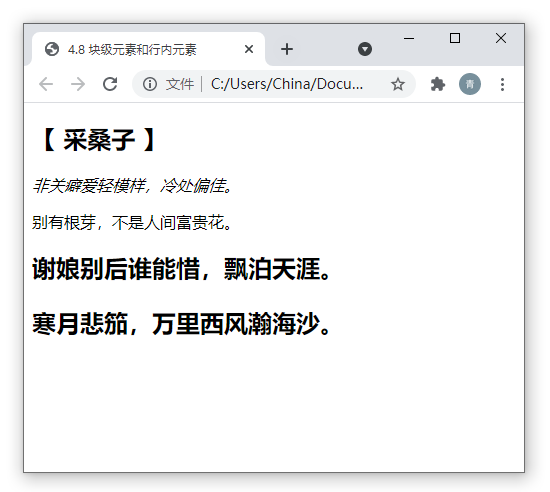
运行浏览器后得到的效果如图

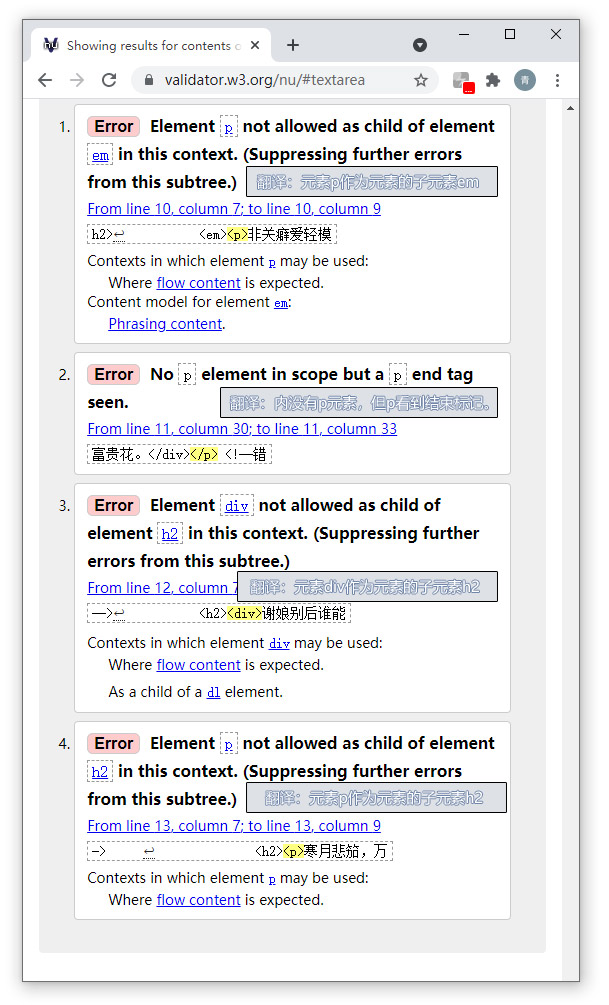
浏览器能够识别这些标签,并且能按照我们的意思正确显示出效果。但是这段代码通不过W3C验证器。我们再看看验证器提示的错误。

分析:
第一句错误是块级元素<p>嵌套在行内元素<em>内。
第二句错误是说没有<p>开始标签,仔细看代码,第二句诗词的前面是有p标签的,为什么没识别到呢,原因就在第一句<p>写在了<em>内。
第二句和第三句都是块级元素嵌套块级元素,那是不是说,块级元素不能嵌套块级元素呢?答案是否定的。这个时候要区分块级元素的类型,它分为容器类块级元素(<div>)和文字类块级元素(<p>、<h1>~<h2>),只要是容器类块级元素都可以嵌套块级元素。但是文字类块级元素不可以。大家好好屡屡,然后结合案例看看,把这段消化好。
第四句,也是有很多经验的前端设计师容易犯的错误,<h2>是文字类块级元素,是不可以嵌套块级元素的。
由此我们可以得出嵌套规则有这些:
① 块元素可以嵌套行元素;
② 行元素可以嵌套行元素;
③ 行元素不可以嵌套块元素;
④ 文字类块元素不可以嵌套块元素;
⑤ 容器类块元素可以嵌套块元素。
你觉得文章内容怎么样
