4.3 CSS边框颜色
border-color 属性用于设置四个边框的颜色。
可以通过以下方式设置颜色:
- name - 指定颜色名,比如 "red"
- HEX - 指定十六进制值,比如 "#ff0000"
- RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
- HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
- transparent
注释:如果未设置 border-color,则它将继承元素的颜色。
举例
演示不同的边框颜色:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4.3 CSS边框颜色</title>
</head>
<style>
p.one {
border-style: solid;
border-color: red;
}
p.two {
border-style: solid;
border-color: green;
}
p.three {
border-style: dotted;
border-color: blue;
}
</style>
<body>
<p>此属性规定四条边框的宽度:</p>
<p class="one">1、读一本好书,就如同和一个高尚的人在交谈。——歌德</p>
<p class="two">2、勤奋,是步入成功之门的通行证。</p>
<p class="three">3、生活充满了选择,而生活的态度就是一切。</p>
</body>
</html>
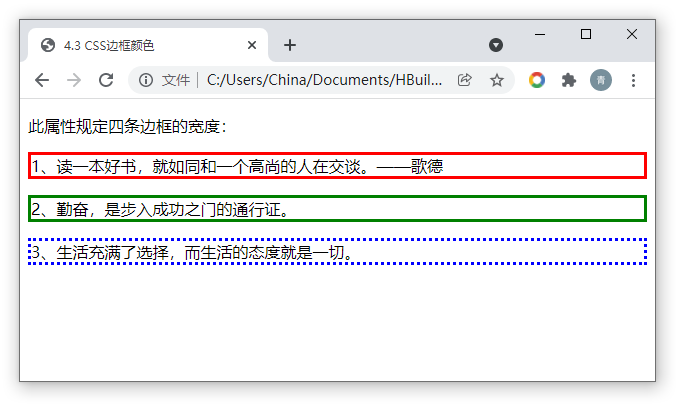
运行后如图:

特定边框的颜色
border-color 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4.3 CSS边框颜色</title>
</head>
<style>
p.one {
border-style: solid;
border-color: red green blue yellow;
/* 上红、右绿、下蓝、左黄 */
}
</style>
<body>
<p class="one">读一本好书,就如同和一个高尚的人在交谈。——歌德</p>
</body>
</html>
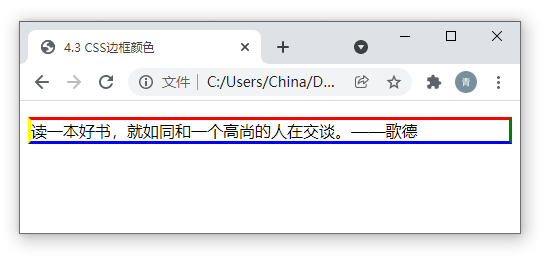
运行后如图:

说明:border-color 属性可接受一到四个值,设置的顺序是按照顺时针方向(依次对应上、右、下、左边框)。
你觉得文章内容怎么样
