4.2 CSS边框宽度
border-width 属性指定四个边框的宽度。可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:thin、medium 或 thick:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4.2 CSS边框宽度</title>
</head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
}
p.three {
border-style: dotted;
border-width: 2px;
}
p.four {
border-style: dotted;
border-width: thick;
}
p.five {
border-style: double;
border-width: 15px;
}
p.six {
border-style: double;
border-width: thick;
}
</style>
<body>
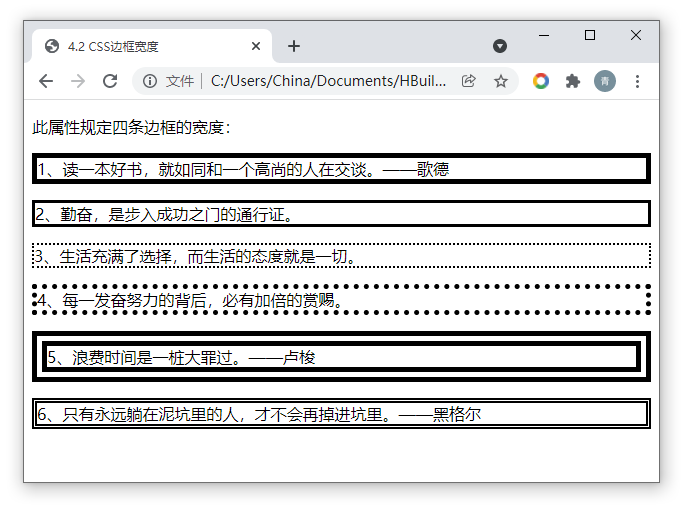
<p>此属性规定四条边框的宽度:</p>
<p class="one">1、读一本好书,就如同和一个高尚的人在交谈。——歌德</p>
<p class="two">2、勤奋,是步入成功之门的通行证。</p>
<p class="three">3、生活充满了选择,而生活的态度就是一切。</p>
<p class="four">4、每一发奋努力的背后,必有加倍的赏赐。</p>
<p class="five">5、浪费时间是一桩大罪过。——卢梭</p>
<p class="six">6、只有永远躺在泥坑里的人,才不会再掉进坑里。——黑格尔</p>
</body>
</html>
运行后如图:

说明:border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。
特定边的宽度
border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框):
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4.2 CSS边框宽度</title>
</head>
<style>
p.one {
border-style: solid;
border-width: 5px 20px;
/* 上、下边框 5 像素,左、右边框 20 像素 */
}
p.two {
border-style: solid;
border-width: 20px 5px;
/* 上、下边框 20 像素,左、右边框 5 像素 */
}
p.three {
border-style: solid;
border-width: 25px 10px 4px 35px;
/* 上 25 像素、右 10 像素、下 4 像素、左 35 像素 */
}
</style>
<body>
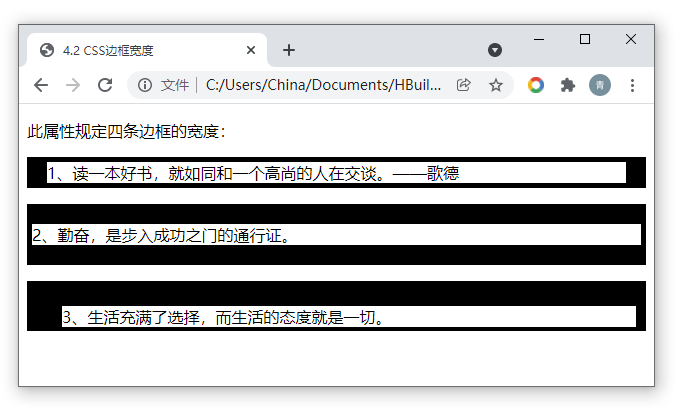
<p>此属性规定四条边框的宽度:</p>
<p class="one">1、读一本好书,就如同和一个高尚的人在交谈。——歌德</p>
<p class="two">2、勤奋,是步入成功之门的通行证。</p>
<p class="three">3、生活充满了选择,而生活的态度就是一切。</p>
</body>
</html>
运行后如图:

你觉得文章内容怎么样
