7.1 position定位
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。
常见的固定定位,例如手机端的导航,快捷按钮。例如本站的“返回顶部”按钮以及荷花图片,都是固定在浏览器右边位置的。

元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。
一、position: static;
HTML 元素默认情况下的定位方式为 static(静态)。
静态定位的元素不受 top、bottom、left 和 right 属性的影响。
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7.1 position定位</title>
</head>
<style>
div {
position: static;
border: 3px solid #73AD21;
text-align: center;
}
</style>
<body>
<div>
<h2>《游子吟》</h2>
<p>慈母手中线,游子身上衣。</p>
<p>临行密密缝,意恐迟迟归。</p>
<p>谁言寸草心,报得三春晖。</p>
</div>
</body>
</html>
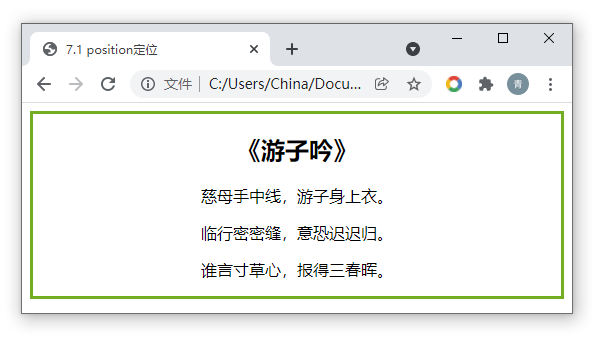
运行后如图:

二、position: relative;
position: relative; 的元素相对于其正常位置进行定位。
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7.1 position定位</title>
</head>
<style>
div {
position: relative;
left: 30px;
border: 3px solid #73AD21;
text-align: center;
}
</style>
<body>
<div>
<h2>《游子吟》</h2>
<p>慈母手中线,游子身上衣。</p>
<p>临行密密缝,意恐迟迟归。</p>
<p>谁言寸草心,报得三春晖。</p>
</div>
</body>
</html>
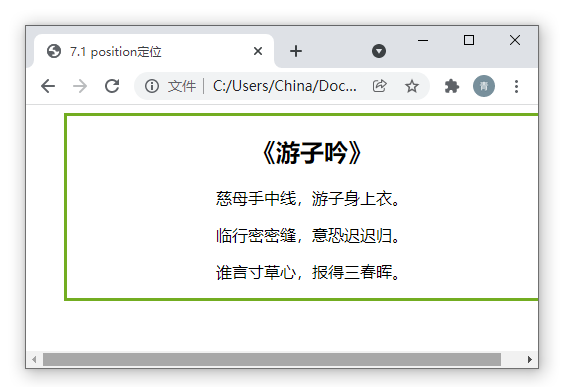
运行后如图:

三、position: fixed;
position: fixed; 的元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7.1 position定位</title>
</head>
<style>
div {
text-align: center;
}
span {
position: fixed;
bottom: 0;
right: 0;
width: 60px;
height: 60px;
text-align: center;
line-height: 60px;
border: 3px solid #73AD21;
}
</style>
<body>
<div>
<h2>《游子吟》</h2>
<p>慈母手中线,游子身上衣。</p>
<p>临行密密缝,意恐迟迟归。</p>
<p>谁言寸草心,报得三春晖。</p>
</div>
<span>点赞</span>
</body>
</html>
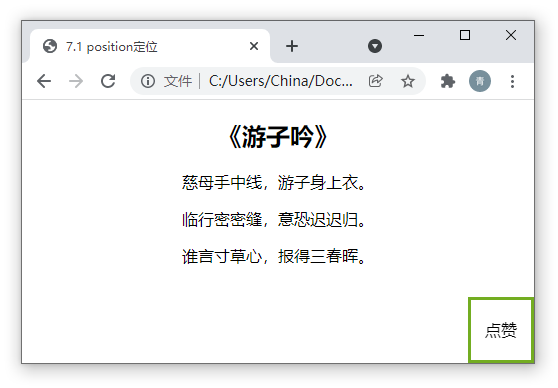
运行后如图:

四、position: absolute;
position: absolute; 的元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7.1 position定位</title>
</head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #8faaa2;
}
span.absolute {
position: absolute;
top: 30px;
right: 10px;
width: 60px;
height: 60px;
line-height: 60px;
text-align: center;
border: 3px solid #55aa7f;
}
</style>
<body>
<div class="relative">
<h2>《游子吟》</h2>
<p>慈母手中线,游子身上衣。</p>
<p>临行密密缝,意恐迟迟归。</p>
<p>谁言寸草心,报得三春晖。</p>
<span class="absolute">点赞</span>
</div>
</body>
</html>
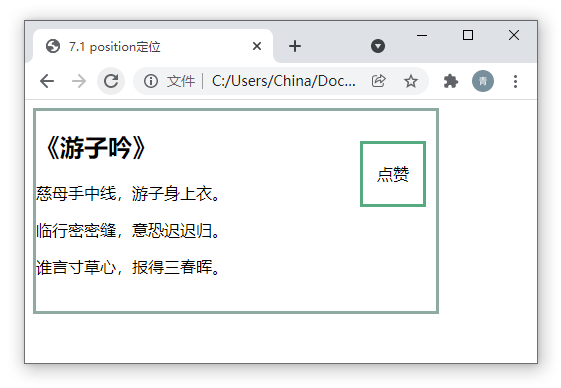
运行后如图:

说明:此例注意和上一个例子区分开,span是在div父元素里面,只有父元素定位relative,才能使span元素absolute定位生效。
五、position: sticky;
position: sticky; 的元素根据用户的滚动位置进行定位。
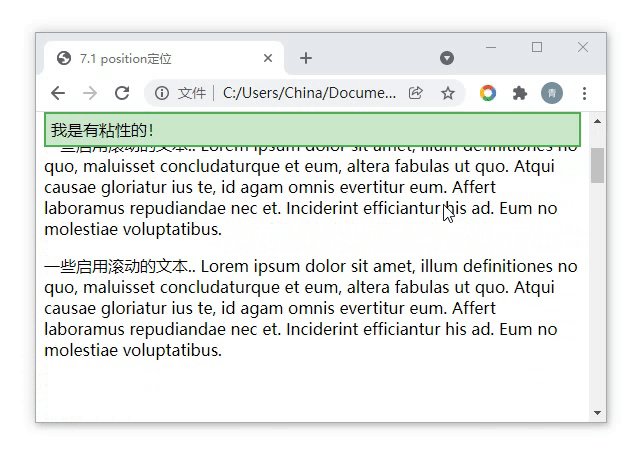
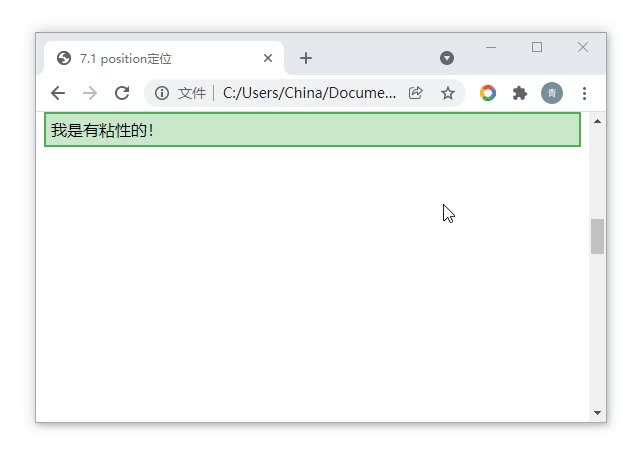
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置(比如 position:fixed)。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>7.1 position定位</title>
</head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
<body>
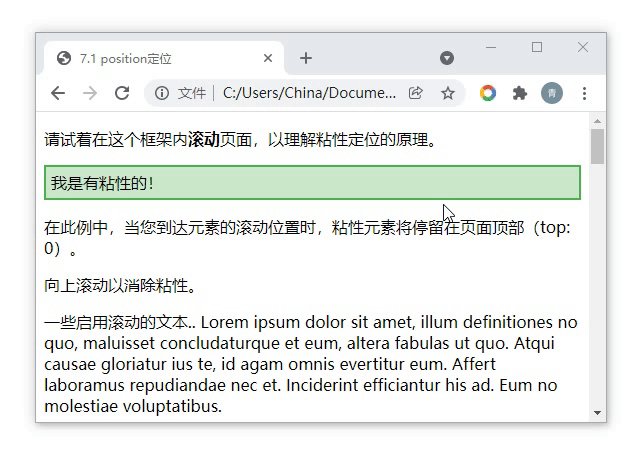
<p>请试着在这个框架内<b>滚动</b>页面,以理解粘性定位的原理。</p>
<div class="sticky">我是有粘性的!</div>
<div style="padding-bottom:2000px">
<p>在此例中,当您到达元素的滚动位置时,粘性元素将停留在页面顶部(top: 0)。</p>
<p>向上滚动以消除粘性。</p>
<p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus
repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>一些启用滚动的文本.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus
repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
运行后如图:

你觉得文章内容怎么样
