6.1 CSS边距简介
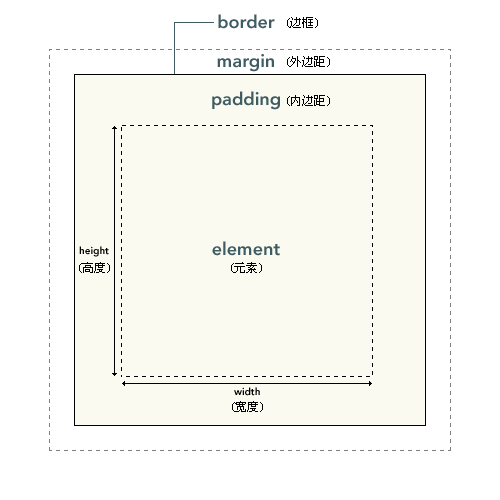
任何元素都可以包括外边距(margin),边框(border),内边距(padding),宽(width),高(height),背景(background)等。

提示:背景应用于由内容和内边距、边框组成的区域。
通常使用通用选择器对所有元素内边距、和外边距进行设置:
* {
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
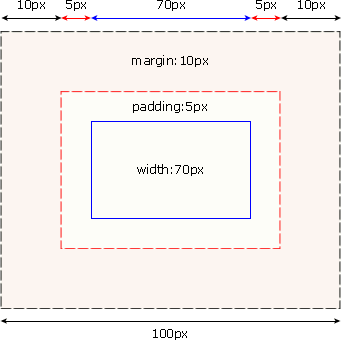
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}
接下来的章节中,就会详细讲解CSS的外边距和内边距属性。
你觉得文章内容怎么样
