4.5 CSS圆角边框
border-radius 属性用于向元素添加圆角边框:
举例:
p {
border: 2px solid red;
border-radius: 5px;
}
上面例子写的圆角边框 border-radius: 5px是一个简写属性,等价于:
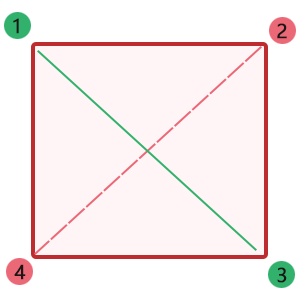
border-top-left-radius:5px; border-top-right-radius:5px; border-bottom-right-radius:5px; border-bottom-left-radius:5px;

说明:圆角边框按照顺时针这样的顺序设置四个属性值。
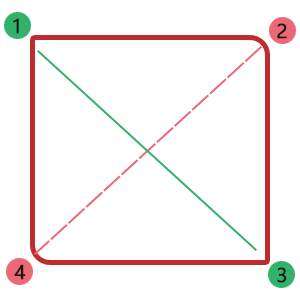
如果设置的是两个值,默认的就是①,②。③和①相同值,④和②相同值:
p {
border:5px solid red;
border-radius:5px 20px;/*等于:border-radius:5px 20px 5px 20px*/
}

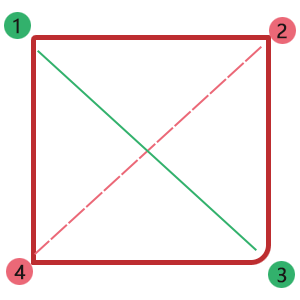
如果设置的是三个值,默认的就是①,②,③。④和②相同值:
p {
border:5px solid red;
border-radius:5px 1px 20px;/*等于:border-radius:5px 1px 20px 1px*/
}

平时我们要习惯用简写,这样可以缩减很多代码。文档也会看起来很清爽。
你觉得文章内容怎么样
