3.5 CSS文本阴影
text-shadow 属性向文本设置阴影。
语法
text-shadow: h-shadow v-shadow blur color;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
注释:text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.5 CSS文本阴影</title>
</head>
<style>
h2 {
text-shadow: 1px 2px 1px #ffaa00;
}
p {
text-shadow: 5px 5px 5px #FF0000;
}
</style>
<body>
<h2>《渔父》——屈原</h2>
<p>举世皆浊我独清,众人皆醉我独醒。</p>
</body>
</html>
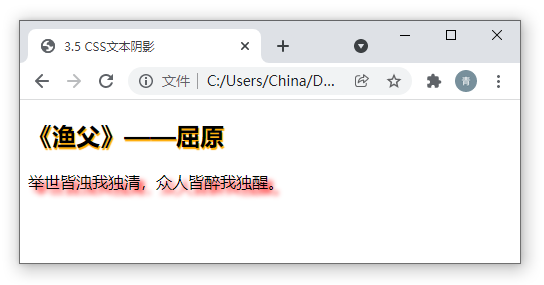
运行后如图:

说明:示例中有4个值,分别是水平阴影位置,垂直阴影位置,模糊举例,颜色。
你觉得文章内容怎么样
