5.3 CSS有序列表
有序列表(<ol>)- 列表项用的是数字或字母标记。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>5.3 CSS有序列表</title>
</head>
<style>
ol.decimal {list-style-type: decimal}
ol.lroman {list-style-type: lower-roman}
ol.uroman {list-style-type: upper-roman}
ol.lalpha {list-style-type: lower-alpha}
ol.ualpha {list-style-type: upper-alpha}
</style>
<body>
<ol class="decimal">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>
<ol class="lroman">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>
<ol class="uroman">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>
<ol class="lalpha">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>
<ol class="ualpha">
<li>咖啡</li>
<li>茶</li>
<li>可口可乐</li>
</ol>
</body>
</html>
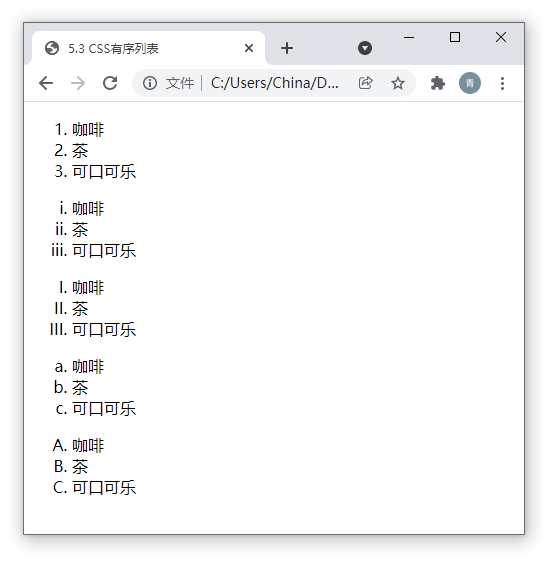
运行后如图:

你觉得文章内容怎么样
