4.1 CSS边框简介
CSS边框属性也是经常会用到的,比如实线边框,虚线边框。CSS border 属性允许您指定元素边框的样式、宽度和颜色,背景图片。
例如

实线边框

有图片的边框
CSS 边框样式
border-style 属性指定要显示的边框类型。
允许以下值:
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实线边框
- double - 定义双边框
- groove - 定义 3D 坡口边框。效果取决于 border-color 值
- ridge - 定义 3D 脊线边框。效果取决于 border-color 值
- inset - 定义 3D inset 边框。效果取决于 border-color 值
- outset - 定义 3D outset 边框。效果取决于 border-color 值
- none - 定义无边框
- hidden - 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>4.1 CSS边框简介</title>
</head>
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
<body>
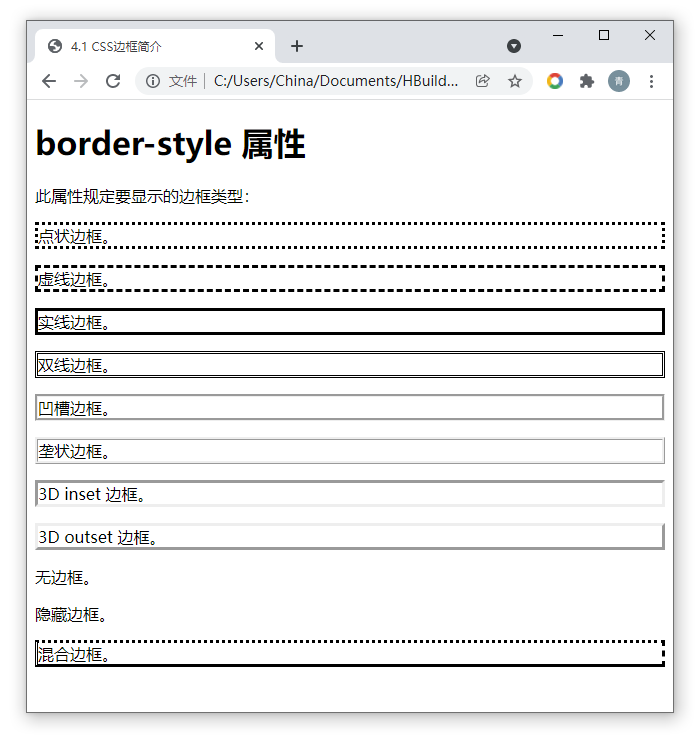
<h1>border-style 属性</h1>
<p>此属性规定要显示的边框类型:</p>
<p class="dotted">点状边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双线边框。</p>
<p class="groove">凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">3D inset 边框。</p>
<p class="outset">3D outset 边框。</p>
<p class="none">无边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框。</p>
</body>
</html>
运行后如图

接下来的课程中我们就要学到border的这些常用属性,边框宽度,边框颜色,圆角边框等等。
你觉得文章内容怎么样
