6.3 CSS内边距
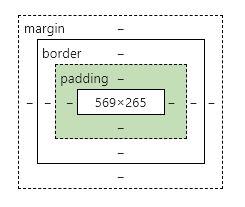
CSS padding 属性定义元素的内边距。padding 属性接受长度值或百分比值,但不允许使用负值。

例如,如果希望所有 h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>6.3 CSS内边距</title>
</head>
<style>
div {
border: 1px solid black;
background-color: lightblue;
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
</style>
<body>
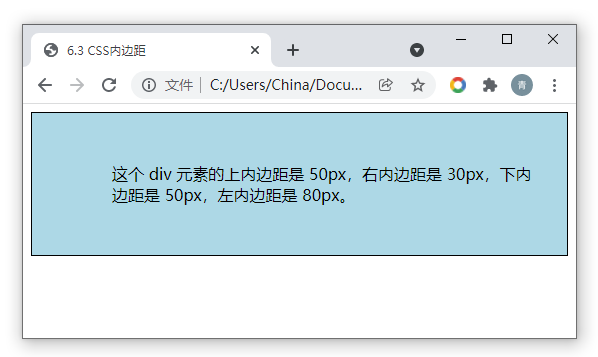
<div>这个 div 元素的上内边距是 50px,右内边距是 30px,下内边距是 50px,左内边距是 80px。</div>
</body>
</html>
运行后如图:

你觉得文章内容怎么样
