3.4 CSS文字间距
一、文字缩进
text-indent 属性用于指定文本第一行的缩进:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.4 CSS文字间距</title>
</head>
<style>
p {
font-size: 14px;
text-indent: 28px;
}
</style>
<body>
<p>山海经是中国志怪古籍,大体是战国中后期到汉代初中期的楚国或巴蜀人所作。也是一部荒诞不经的奇书。该书作者不详,古人认为该书是“战国好奇之士取《穆王传》 , 杂录《庄》 、 《列》 、 《离骚》 、 《周书》 、
《晋乘》以成者” 。现代学者也均认为成书并非一时,作者亦非一人。</p>
</body>
</html>
说明:上面的示例,是将首行缩进2个文字,文字大小为14px,要缩进2个文字,就要设置成两倍,所以缩进的单位是28px。
运行后如图:

像素px在CSS当中作为一种单位很常见,还有一种单位,是em,这个和标签<em>(强调内容)要区分一下。
em是一个相对的单位,比如当前文字为14px,缩进可以写成2em,那么缩进的就是14x2=28px。上面的示例代码,如果用为em单位,可以这么写:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.4 CSS文字间距</title>
</head>
<style>
p {
font-size: 14px;
text-indent: 2em;
}
</style>
<body>
<p>山海经是中国志怪古籍,大体是战国中后期到汉代初中期的楚国或巴蜀人所作。也是一部荒诞不经的奇书。该书作者不详,古人认为该书是“战国好奇之士取《穆王传》 , 杂录《庄》 、 《列》 、 《离骚》 、 《周书》 、
《晋乘》以成者” 。现代学者也均认为成书并非一时,作者亦非一人。</p>
</body>
</html>
运行后如图:

说明:上面两个例子,都是以14px为参考对象,像素设置28px,em设置为2em,都是有个14作为参考。结果都是一样的。em和px在CSS文档中都是常用的单位,em适合弹性布局比较多,例如适应多终端上。
二、字母间距
letter-spacing 属性用于指定文本中字符之间的间距。
举例:
<head>
<meta charset="utf-8">
<title>3.4 CSS文字间距</title>
</head>
<style>
h2 {
letter-spacing: 5px;
}
p {
letter-spacing: 3px;
}
</style>
<body>
<h2>半字哲学——韩铁铮</h2>
<p>明末清初的大儒李密庵有一首《半半歌》,其中说“看破浮生过半,半之受用无边”,体现出那种知足常乐、随遇而安的生活状态。这个“半字哲学”,劝告人们心态要从容、豁达,不必事事追求完美,一路阳光不过是一种美好意愿而已。</p>
</body>
</html>
运行后如图:

三、行高
line-height 属性用于指定行之间的间距:
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.4 CSS文字间距</title>
</head>
<style>
.a {
line-height: 30px;
}
</style>
<body>
<h2>半字哲学——韩铁铮</h2>
<p class="a">
宋代理学家邵雍在《安乐窝中吟》中说:“美酒饮教微醉后,好花看到半开时。”这個“半”字用得好,它说的是一种人生智慧、处世哲学。《道德经》云:“知足不辱,知止不殆,可以长久。”《菜根谭》说:“路留一步,味让三分。”
</p>
<p>明末清初的大儒李密庵有一首《半半歌》,其中说“看破浮生过半,半之受用无边”,体现出那种知足常乐、随遇而安的生活状态。这个“半字哲学”,劝告人们心态要从容、豁达,不必事事追求完美,一路阳光不过是一种美好意愿而已。</p>
</body>
</html>
运行后如图:

上图通过对比可以看出来第一个段落指定了a的line-height行高值是30px。文字垂直距离就拉开了距离,文字看起来会比较舒服,所以这个属性在CSS中也是经常会用到的。
四、字间距
word-spacing 属性用于指定文本中单词之间的间距。
下例演示如何增加或减少单词之间的间距:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.4 CSS文字间距</title>
</head>
<style>
.a {
word-spacing: 10px;
}
.b {
word-spacing: 20px;
}
</style>
<body>
<p class="a">Only those who have the patience to do simple things perfectly ever acquire the skill to do
difficult things easily.</p>
<p class="b">只有有耐心圆满完成简单工作的人,才能够轻而易举的完成困难的事。K Friedrich Schiller(德国剧作家诗人席勒)</p>
</body>
</html>
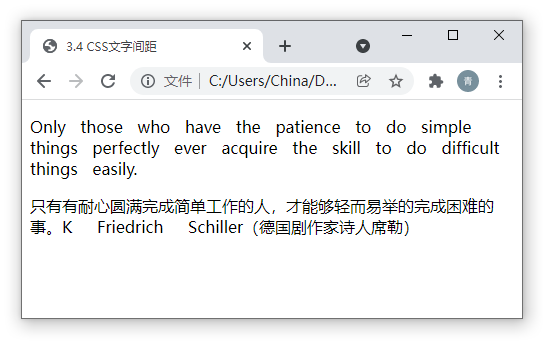
运行后如图:

说明:上面两个段落,分别设置了word-spacing,可以清楚的区分开,这只是在字母之间才会有的变化,中文字无任何距离变化。所以word-spacing是针对单词之间的间距。
五、空白
white-space 属性指定元素内部空白的处理方式。
此例演示如何禁用元素内的文本换行:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.4 CSS文字间距</title>
</head>
<style>
p {
width: 500px;
border: #ccc 1px solid
}
.a {
white-space: nowrap;
}
</style>
<body>
<p class="a">Only those who have the patience to do simple things perfectly ever acquire the skill to do difficult things easily.只有有耐心圆满完成简单工作的人,才能够轻而易举的完成困难的事。K Friedrich Schiller(德国剧作家诗人席勒)</p>
</body>
</html>
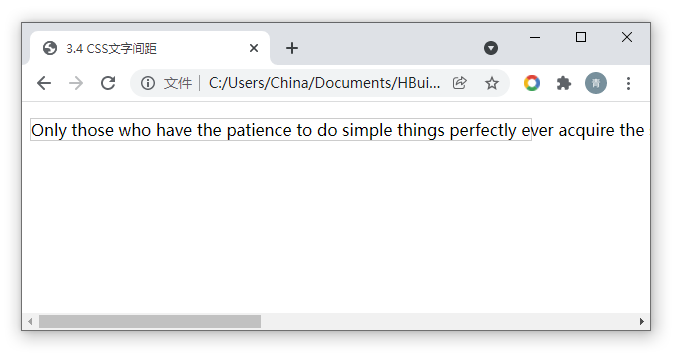
运行后如图:

如上图,当设置了不换后,超出的部分就会被截断。其他值可以参考:
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 |
你觉得文章内容怎么样
