3.2 CSS文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 把文本排列到左边。默认值:由浏览器决定。 |
| right | 把文本排列到右边。 |
| center | 把文本排列到中间。 |
| justify | 实现两端对齐文本效果。 |
| inherit | 规定应该从父元素继承 text-align 属性的值。 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.2 CSS文本对齐</title>
</head>
<style>
h2 {
text-align: center;
/*居中对齐*/
}
p {
text-align: justify;
/*两端对齐*/
}
.d {
text-align: right;
/*右对齐*/
}
</style>
<body>
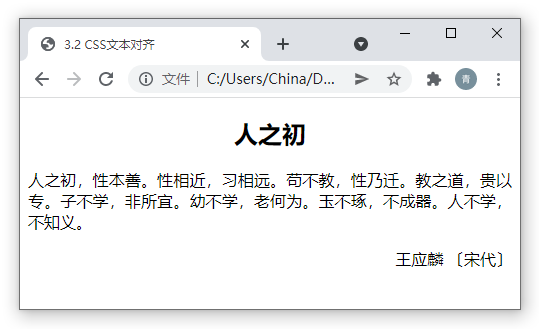
<h2>人之初</h2>
<p>人之初,性本善。性相近,习相远。苟不教,性乃迁。教之道,贵以专。子不学,非所宜。幼不学,老何为。玉不琢,不成器。人不学,不知义。</p>
<p class="d">王应麟 〔宋代〕</p>
</body>
</html>
运行后如图:

第二个值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。在中文字体中显示可能不是很明显,英文会有一个明显对比,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3.2 CSS文本对齐</title>
</head>
<style>
p {
text-align: justify;/*两端对齐*/
}
</style>
<body>
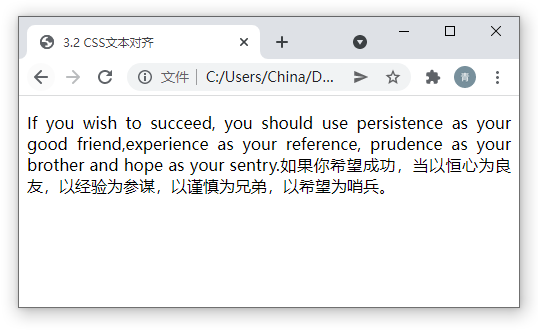
<p>If you wish to succeed, you should use persistence as your good friend,experience as your reference, prudence as your brother and hope as your sentry.如果你希望成功,当以恒心为良友,以经验为参谋,以谨慎为兄弟,以希望为哨兵。</p>
</body>
</html>
显示效果如图:

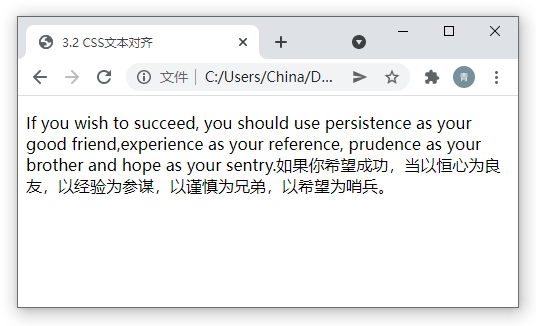
从图上我们可以看到文字两端都是对齐的,如果取消p的两端对齐,看看是什么效果:

说明:两端对齐这个属性值在打印或者英文网站,外贸网站中常会用到,平时我们用到还是很少的。
你觉得文章内容怎么样
