1.2 CSS语法
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明(或者称为规则)。
选择器 {1条声明; 2条声明; ... n条声明; }
如图:

每条声明(规则)由一个属性和一个值组成。
选择器{ 属性:值; 属性:值; 属性:值; 属性:值;}
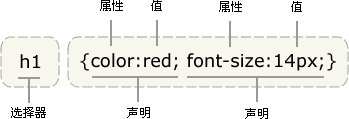
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
| 名称 | 描述 |
|---|---|
| 选择器 | 选择器告诉浏览器该样式将作用于页面哪些对象,这些对象可以是 标签,指定Class,或者ID值。浏览器在解析这个样式时,根据选择器来渲染对象的显示效果。 |
| 声明 | 声明被放置在一个{}里,可以是一个或者无数个,声明必须包括两个部分,属性和属性值,并且用英文分号;来标识一个声明的结束。 |
| 属性 | 属性名由一个单词或多个单词组成,多个单词之间可通过连字符"-"或者"_"相连,建议大家用"_" |
| 属性值 | 属性值是用来定义显示样式的参数,包括数值和单位 |
记得写引号
提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。就像这样:
p {
text-align: center;
color: black;
font-family: arial;
} 你觉得文章内容怎么样
