iframe懒加载,讲解延迟加载IFRAME使用方法
作者:李志远分类:前端技术时间:2022-09-12 10:32:23阅读:
IFRAME是HTML标签,在当前 HTML 文档中嵌入另一个文档。有关<iframe>详情请查阅文档,这里我们先了解关于<iframe>在浏览器中的延迟加载(懒加载)特性。
关于HTML<iframe>标签
HTML内联框架元素<iframe>能够将另一个HTML页面嵌入到当前页面中。每个<iframe>都拥有完整的文档环境。理论上来说你能够在代码中写出来无限多的<iframe>,但最好还是先看看这么做会不会导致某些性能问题同时对于搜索引擎优化(SEO)的影响。
延迟加载(懒加载)应用场景
提升页面加载速度,节约用户带宽,在用户尚未到达的资源的情况下暂不加载,即将到达时再将其加载出来。如上篇文章“图片属性loading="lazy"延迟请求加载资源”属性一样。
也就是说,loading属性不仅仅在<img>标签使用,同时也可以在<iframe>标签上使用。
使用方法
<iframe src="https://www.xiaquer.com/" loading="lazy" onload="alert('iframe lazy...');"></iframe>
示例代码
创建一个盒子模拟当前窗口,设置高度,通过换行将其iframe标签置于高度外,添加loading属性为lazy,对其绑定一个加载事件以便测试效果。
当滚动条将至<iframe>标签时开始加载。
<section class="wrap">
<h1>延迟加载IFRAME</h1>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<iframe src="https://www.xiaquer.com/" loading="lazy" onload="alert('iframe lazy...');"></iframe>
</section
.wrap{
width: 640px;
height: 400px;
border: 1px black solid;
margin: 1em auto;
text-align: center;
overflow: scroll;
}
.wrap iframe{width: 100%;}
总之还是比较好的一种解决方案,浏览器实现此接口,避免使用JavaScript去处理;具体大家根据实际场景按需引用。
你觉得文章内容怎么样

 机械设备环保处理设备响应式蓝色大方官方网站
机械设备环保处理设备响应式蓝色大方官方网站 财税响应式代理记账注册公司企业服务类网站
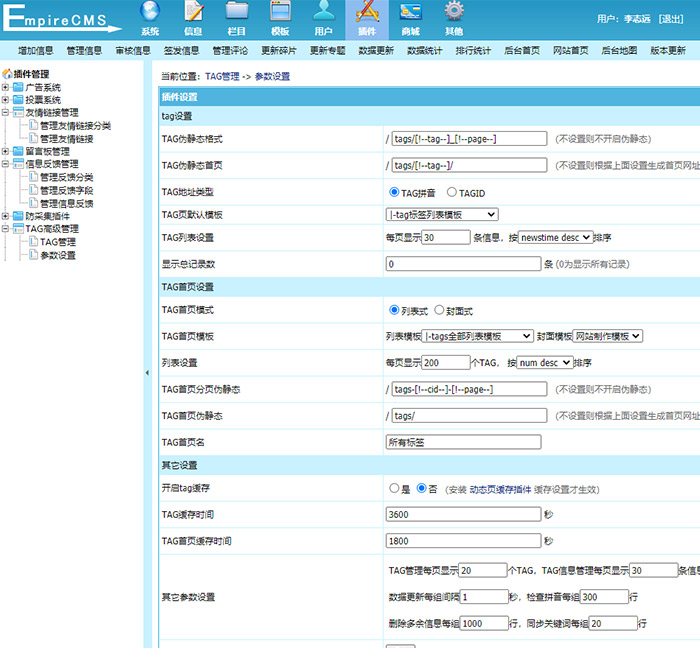
财税响应式代理记账注册公司企业服务类网站 帝国cmsTAG高级管理插件,SEO利器tags插件工具
帝国cmsTAG高级管理插件,SEO利器tags插件工具 2022年李志远个人博客改版上线
2022年李志远个人博客改版上线