导航栏下拉至一定高度后固定在顶部的特效
作者:李志远分类:前端技术时间:2019-01-06阅读:
JS部分:
<script type="text/javascript">
$(function(){
var nav=$("#nav"); //得到导航对象
var win=$(window); //得到窗口对象
var sc=$(document);//得到document文档对象。
win.scroll(function(){
if(sc.scrollTop()>=100){
nav.addClass("fixednav");
$(".navTmp").fadeIn();
}else{
nav.removeClass("fixednav");
$(".navTmp").fadeOut();
}
})
})
</script>
CSS部分
.fixednav {
position: fixed !important;
top: 0px;
left: 0px;
width: 100%;
z-index: 1;
}
你觉得文章内容怎么样

 机械设备环保处理设备响应式蓝色大方官方网站
机械设备环保处理设备响应式蓝色大方官方网站 财税响应式代理记账注册公司企业服务类网站
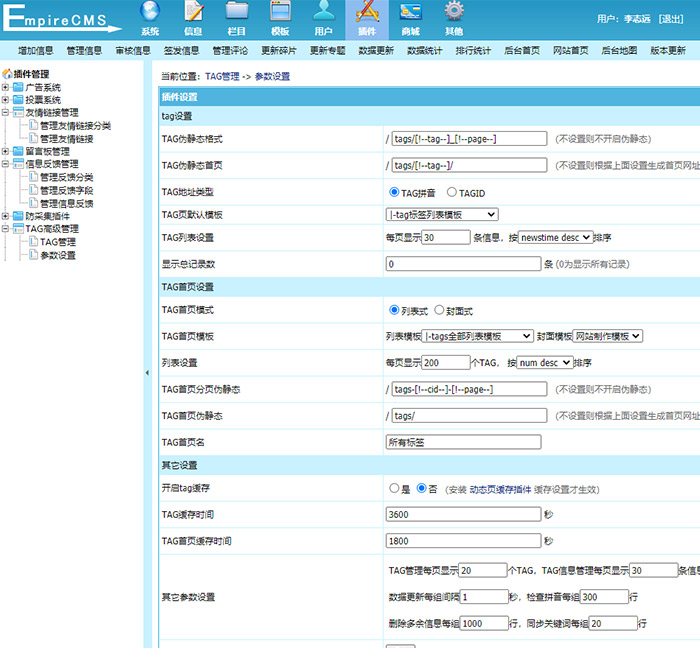
财税响应式代理记账注册公司企业服务类网站 帝国cmsTAG高级管理插件,SEO利器tags插件工具
帝国cmsTAG高级管理插件,SEO利器tags插件工具 2022年李志远个人博客改版上线
2022年李志远个人博客改版上线