5.6 应用举例 开启全站搜索功能
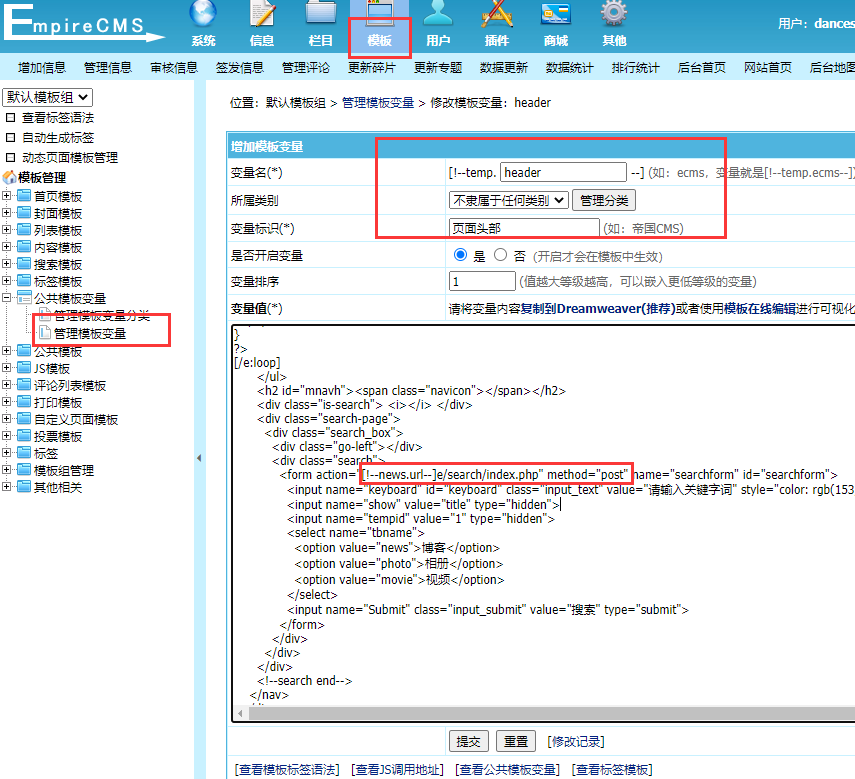
1、修改默认的搜索标签

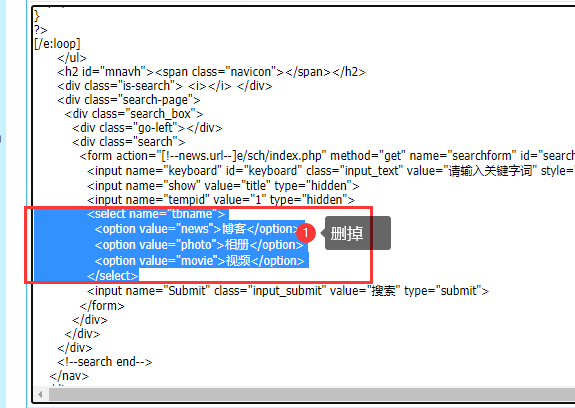
地址改成:e/sch/index.php,post改成get,删除select

<div class="search">
<form action="[!--news.url--]e/sch/index.php" method="get" name="searchform" id="searchform">
<input name="keyboard" id="keyboard" class="input_text" value="请输入关键字词" style="color: rgb(153, 153, 153);" onfocus="if(value=='请输入关键字词'){this.style.color='#000';value=''}" onblur="if(value==''){this.style.color='#999';value='请输入关键字词'}" type="text">
<input name="show" value="title" type="hidden">
<input name="tempid" value="1" type="hidden">
<input name="Submit" class="input_submit" value="搜索" type="submit">
</form>
</div>
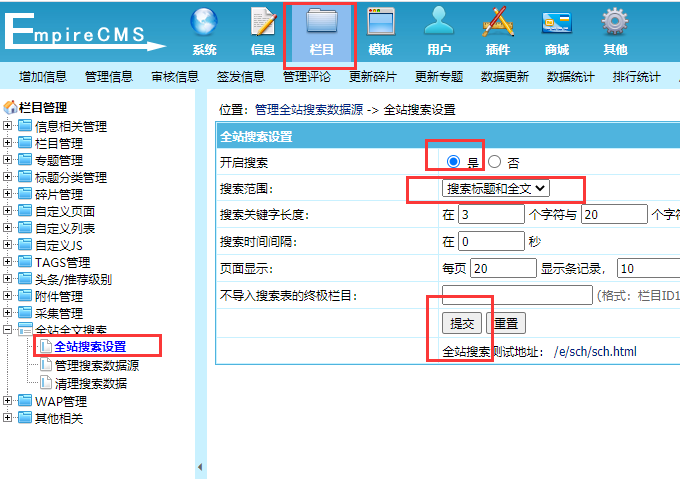
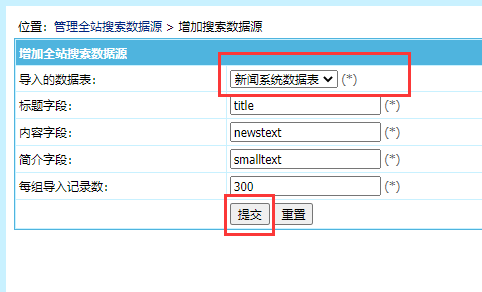
2、开启全站搜索

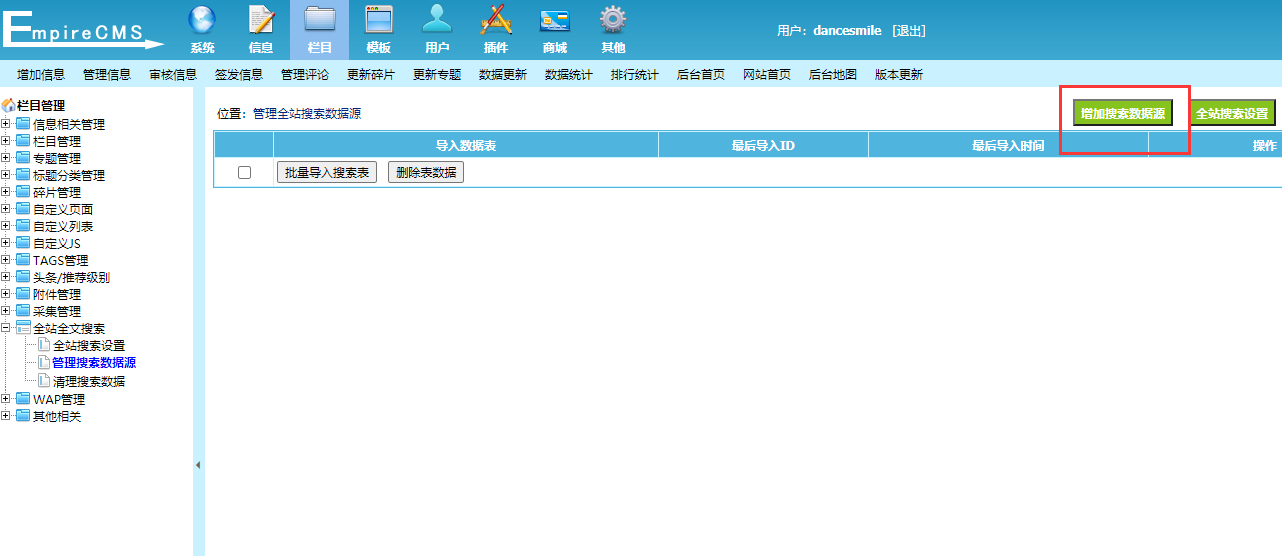
3、导入数据


4、修改模板-公共模板-全站搜索模板(第二个)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>[!--pagetitle--]_<?=$public_r[sitename]?></title>
<meta name="keywords" content="[!--pagekey--]" />
<meta name="description" content="[!--pagedes--]" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="[!--news.url--]skin/html/css/base.css" rel="stylesheet">
<link href="[!--news.url--]skin/html/css/m.css" rel="stylesheet">
<script src="[!--news.url--]skin/html/js/jquery-3.6.0.min.js" ></script>
<script src="[!--news.url--]skin/html/js/comm.js"></script>
</head>
<body>
[!--temp.header--]
<div class="box">
<div class="blogs_search">
<div class="weizhi">您现在的位置是:<a href="[!--news.url--]">首页</a> > 搜索结果</div>
<div class="xt_search">系统搜索到以下文章符合<strong>[!--keyboard--]</strong>的查询结果</div>
<ul>
[!--empirenews.listtemp--]
<li><h2><a href="[!--titleurl--]" target="_blank">[!--no.num--]. [!--title--]</a></h2>
<p>[!--smalltext--]</p>
<span class="color_green">[!--titleurl--] - [!--newstime--]</span></li>
[!--empirenews.listtemp--]
</ul>
<div class="epages">[!--listpage--]</div>
</div>
<aside class="rbox">
[!--temp.tuijian(all)--]
</aside>
<div class="clear"></div>
</div>
[!--temp.footer--]
</body>
</html>
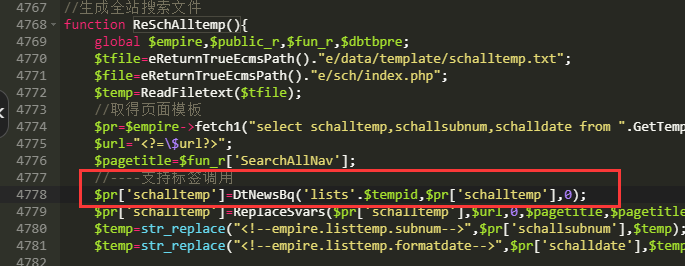
5、修改文件,让动态页面支持标签调用
找到/e/class/functions.php 的大概第4768行或 搜索“ReSchAlltemp()” 这个函数,在$pagetitle=$fun_r['SearchAllNav']; 下面添加以下代码:
//----支持标签调用
$pr['schalltemp']=DtNewsBq('lists'.$tempid,$pr['schalltemp'],0);

你觉得文章内容怎么样
