结构化数据是以代码片段的形式组织的信息片段,可帮助搜索引擎更好地了解网站的内容。它们还可以在搜索引擎结果页面 (SERP) 上显示为丰富的结果。
有许多类型的结构化数据可以应用于网页(例如“ HowTo ”、“ Article ”、“Product” 、 “ Event ” 、 “Recipe ”,甚至“ Organization ”标记)。
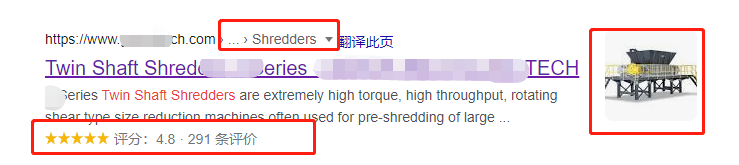
以下是在 SERP 中将“Product”作为丰富结果的结构化数据标记示例:

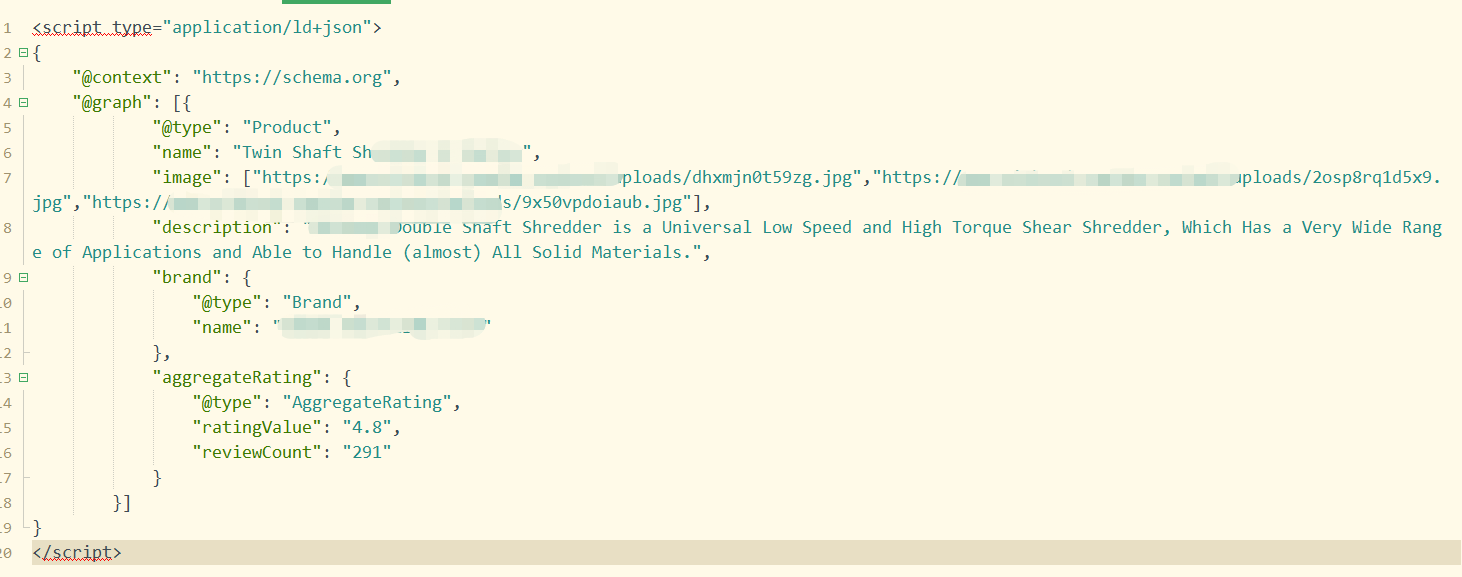
以下是这些结构化数据作为网页脚本的样子:

为什么结构化数据很重要?
结构化数据是页面搜索引擎优化的关键部分,因为它可以显着提高网站在搜索结果中的存在。
您应该为网页考虑结构化数据的主要原因有两个:
- 它可以帮助搜索引擎更好地理解您的内容
- 它可以提高页面的可见性和点击率
让我们仔细看看结构化数据可以提供的好处。
1. 提高相关性
结构化数据的主要目的是帮助像谷歌这样的搜索引擎更好地理解网站上的内容。
一般来说,搜索引擎比普通文本更能理解结构化数据——它有助于网站更有效地将其内容的含义传达给搜索引擎。
借助结构化数据,Google 可能会更好地了解您的网页,并在与他们更相关的搜索查询中显示其内容。
2.提高点击率
结构化数据可以在 SERP 中以丰富片段的形式显示,并提高网页的整体CTR(点击率)。
每当网络爬虫访问页面时,它还会在搜索结果中查找可用于该页面的视觉增强片段的任何结构化数据。
丰富的结果是网站所有者希望在其页面中实施结构化数据的主要原因 -与常规搜索片段相比,它们更具吸引力和视觉吸引力。
可以以富结果形式显示的页面可以从 Google 获得更多的自然流量——只需检查它们如何从SERP中的普通片段中脱颖而出:

提示:结构化数据也可用于社交媒体(例如 Facebook、Twitter 或 Instagram)和其他平台!
结构化数据是排名信号吗?
结构化数据不能作为Google 的排名因素。
尽管结构化数据可以提高 SERP 中的可见性并提高页面的点击率,但它不会提高搜索结果中的排名位置。
结构化数据只能帮助您的页面显示在更相关的搜索查询中。
换句话说:
为了创建和实施结构化数据,您首先需要使用搜索引擎的语言“说话”——这称为Schema标记。
什么是Schema标记(以及它是如何工作的)?
Schema 标记(也称为schema.org)是一种标准化的计算语言,它以搜索引擎可以理解的有组织的方式描述网页的内容。
它包含的词汇可帮助 Google 等搜索引擎了解网站的实际内容,并在搜索结果中以更吸引人、更有效的方式显示其内容。
Schema.org由最大的搜索引擎(Google、Bing 和 Yahoo!)于 2011 年开发,旨在为任何网站所有者提供和支持结构化数据的通用格式。
Schema 标记基于 2 个类别的分层系统——“类型”和“属性”——它们以谷歌可以理解的有组织的方式标记和描述页面上的小块内容:
每个类型可以包含更多其他类型(或子类型),其属性描述它们是什么。
让我们看一个简单的例子,说明如何在不使用编码的情况下以结构化数据的形式在互联网上展示我们的公司:
Company
- Mangools
- /
- Logo
- /template/mangools-logo-2.png
- Width - 700px
- Height - 235px在上面的简单示例中,我们将公司定义为主要对象/实体,可以通过名称、主页和徽标等属性进行描述 ——可以通过来源及其大小进一步描述。
以下是如何将这种数据层次结构传输到Schema标记中:
"@type":"Organization",
"url":"https://www.zhiyuanblog.com/",
"name":"mangools",
"logo":{
"@type":"ImageObject",
"url":" https://www.zhiyuanblog.com/template/mangools-logo-2.png",
"width":"700px",
"height":"235px"注意:重要的是要了解 schema.org 提供了数百个“类型”和“属性”,涵盖了可以在内容中标记的各种主题和数据(例如产品、音乐、视频、组织等)。
如果您想查看类型及其属性的完整列表,请查看所有模式的官方列表。https://schema.org/docs/documents.html
结构化数据可以通过使用Google 理解的 3 种主要格式之一在您的页面上实现为标记:
- JSON-LD
- 微数据
- RDFa
下面只讲解JSON-LD
JSON-LD
JSON-LD(用于链接数据的 JavaScript 对象表示法)是可用于结构化数据的最流行的标记脚本。
它也是谷歌最喜欢的结构化数据版本:
JSON-LD 的主要优点是它可以作为代码块实现,而不会弄乱 HTML 文档的其余部分——只需将脚本复制并粘贴到页面的 <head> 或 <body> 部分即可。这将保持页面干净且结构良好。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"streetAddress": "902 Corner street 10"
},
"description": "Tasty pizza located in the heart of San Francisco.",
"name": "Pizza Example",
"telephone": "123-456-1111"
}
</script>现在,让我们看一下可以在 Google SERP 中显示为丰富结果的架构标记。
哪些结构化数据可能会产生丰富网页摘要?
Google 支持各种类型的架构标记,这些标记可能显示为增强的搜索结果。
以下是当前支持的项目列表,这些项目可以标记为结构化数据并在 SERP 中显示为丰富的结果:
但请记住,schema.org 包含更多可以标记的项目,以提供有关您的内容的更多信息——即使它不会产生丰富的摘要。
提示:如果您想探索最流行搜索引擎的丰富结果,请务必查看:
如何向网站添加结构化数据?
结构化数据的实现并不是一帆风顺,尽管它需要一些实践和一些逻辑思维。
请记住,结构化数据的主要目的是帮助搜索引擎更好地了解页面的内容以及它对用户的用处——不仅仅是为了获得丰富的结果。
但是,有时通过模式标记来描述您的页面可能很困难且难以承受——尤其是当它提供了可以描述您网站的类型和属性的无穷无尽的列表时。
以下是您应该牢记的最佳做法:
- 尽可能使用最具体、适用的类型和属性
- 优先考虑已经在搜索结果中排名靠前的页面(以增加它们显示为丰富结果的可能性)
- 提供更少但完整且准确的属性,而不是提供对搜索引擎没有任何帮助的模糊和格式错误的数据
- 使用 JSON-LD 格式(如果可能)
当您将最重要的架构实施到您的网站时,您可以开始从 schema.org 添加越来越多的信息,并逐渐更好地描述您的内容。
提示:如果您是结构化数据领域的新手,请尝试使用Google Codelab及其简短教程来了解结构化数据的工作原理。
让我们看一下如何为您的页面创建和实施架构标记。
生成标记
在创建结构化数据时,您可以使用一些选项。
您可以:
a) 手动编写脚本
您可以从 schema.org 获得一些灵感并编写自己的脚本(例如在 WordPress 中)。
虽然创建自己的架构需要一点编码经验,但它为您提供了最大的灵活性——您可以标记任何您想要的内容,并为搜索引擎创建包含大量信息的最复杂的结构化数据。
但是,如果您不知道自己在做什么,这种方法最耗时且可能很危险。
b) 使用标记生成器
有许多在线标记生成器会自动为您创建结构化数据。最流行的标记生成器是:
- Google 结构化数据标记助手——它可以帮助您直接在网页上标记内容。只需开始标记页面上的所有重要信息,将它们分配给适当的标签,生成脚本(JSON-LD 或微数据),然后选择下载。
- Google Data Highlighter – Google Search Console 中的一种在线工具,可以帮助您突出显示和标记对整个网站的丰富结果很重要的数据(姓名、日期、位置等)。
- Merkle 的模式标记生成器 (JSON-LD) – 一种在线工具,可以帮助您为页面生成模式标记。只需将所有必需的信息添加到生成器,然后为您的内容复制结构化数据的最终版本。
c) 使用模式插件
模式插件是在您的网站上创建结构化数据的另一种好方法。
请记住,尽管 SEO 插件有其局限性——它们通常专注于仅用于丰富结果的架构标记(不适用于来自 schema.org 的任何其他数据)。
另一方面,这些插件可以帮助您生成“易于使用”的脚本,并且可以自动实施到您的页面代码中。
以下是一些流行的 WordPress 架构插件:
- Yoast SEO – 一个使用 JSON-LD 格式进行模式标记的简单插件。您可以将各种结构化数据添加到您的页面,例如站点名称、图像、徽标、配置文件等。
- Yoast WooCommerce SEO – Yoast 的另一个流行插件,专注于电子商务网站。它可以为您的所有产品页面添加重要的结构化数据,以便获得丰富的结果,例如价格、评论等。
- Schema App – WordPress 中结构化数据的高级插件,也有付费版本。它提供了许多出色的模式标记,可用于丰富的结果。
测试你的结构化数据
在您的网站上实施它们之前,您应该始终测试您的模式标记。
不仅要检查是否有任何错误,而且要实际查看结构化数据在富结果形式中的样子。
有一些测试工具可以帮助您在发布脚本之前对其进行验证:
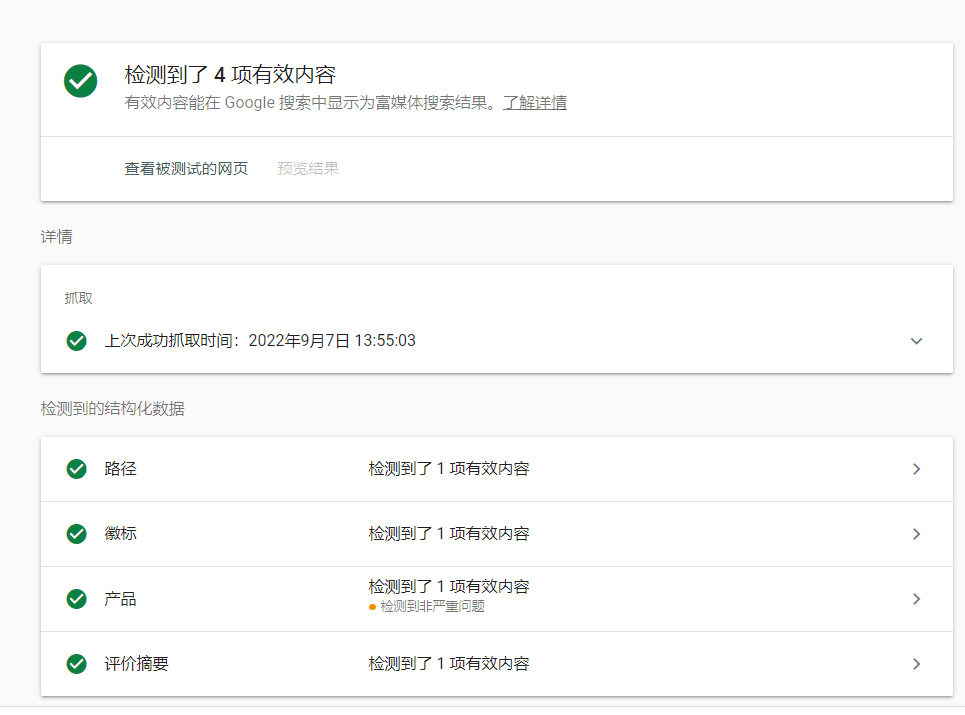
- 丰富的结果测试– 来自 Google 的官方工具,用于测试您的结构化数据。使用此工具,您可以查看使用您的架构标记可以获得哪些丰富的结果,以及它作为片段的样子。
您可以仅插入脚本以单独对其进行测试,也可以复制并粘贴 URL 以在给定页面上测试架构标记。 
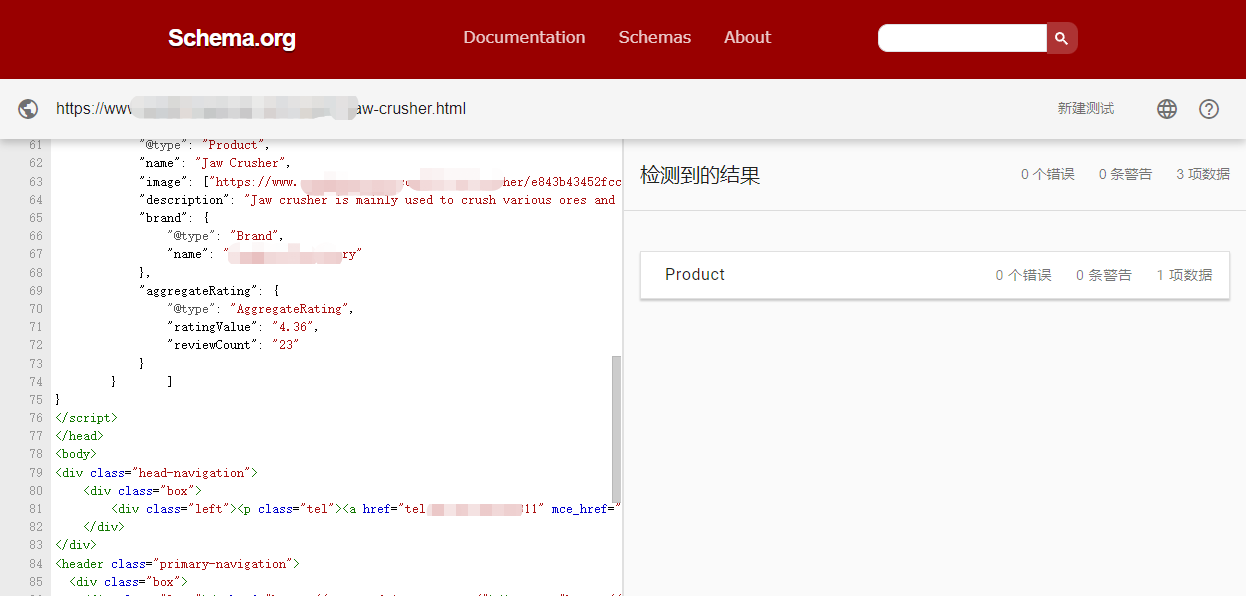
- Schema Markup Validator—— 谷歌的另一个工具(以前称为结构化数据测试工具)能够验证来自 schema.org 的所有类型的结构化数据——不仅仅是那些将用作丰富结果的数据。 与富媒体结果测试工具类似,您可以复制并粘贴代码片段或 URL,并查看结构化数据标记中是否存在任何错误。
- URL 检查工具 – Google Search Console 中的一种流行工具,可帮助您查找结构化数据错误。
使用此测试工具,您可以查看在您的架构中标记的项目数量及其描述,以及可以在您的页面上找到的有关丰富结果的任何信息。 



你觉得文章内容怎么样
34 人参与,0 条评论